
여러분들이 제 블로그에 오시면 제일 많이 물어보시는 게 바로 썸네일인 거 같아서 저번 포스팅에 이어서 오늘은 미리 캔버스로 더 쉽고 고급스럽게 만드는 법을 포스팅해보겠습니다.
전에 포토샵 없이 썸네일 간편 제작 방법에 대해 포스팅을 했었어요. 이것은 캔 바를 이용해서 하는 방법이니 한번 사용해보세요.
포토샵 없이 썸네일 간편 제작 방법
포토샵 없이 썸네일을 간편하게 만드실 수 있어요. 위에 현재 대표 이미지도 포토샵 없이 만들었다면 여러분은 믿으시겠어요? 여러분도 이런 썸네일을 얼마든지 만드실 수 있답니다. 저는 수익
blang-ss.tistory.com
오늘은 포토샵 없이 쓸 수 있는 완전 무료인 미리 캔버스를 이용해서 좀 더 고급진(?!) 썸네일을 제작해 볼게요.
썸네일 크기는 정사각형으로 만드시면 좋습니다. (포털사이트에서 정 사격형 이미지가 더 서치가 더 잘된다고 하네요.)
구글에서 우아한 마녀로 검색하시면 저도 이미지도 어느 정도 나오던데 신기하더군요! seo의 세계를 알아가고 있다고나 할까요!
미리 캔버스로 가볼게요~
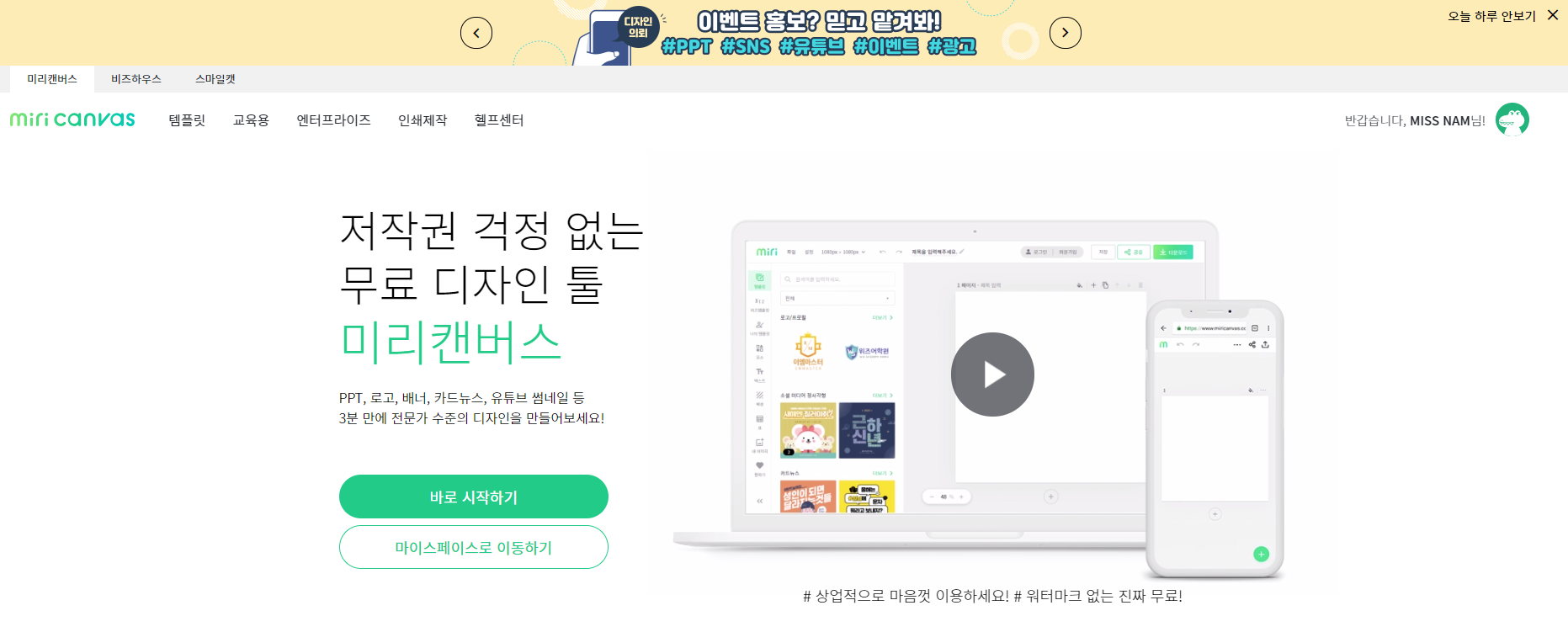
미리캔버스
저작권 걱정 없는 완전 무료 디자인툴 미리캔버스
www.miricanvas.com
미리 캔버스는 저작권 걱정 없이 완전 무료인!! 인터넷 디자인 툴입니다. 상업적 용도로도 마음껏 쓸 수 있어서 제가 애용하는 디자인 툴 사이트입니다.
 |
바로 시작하기를 눌러보세요!
 |
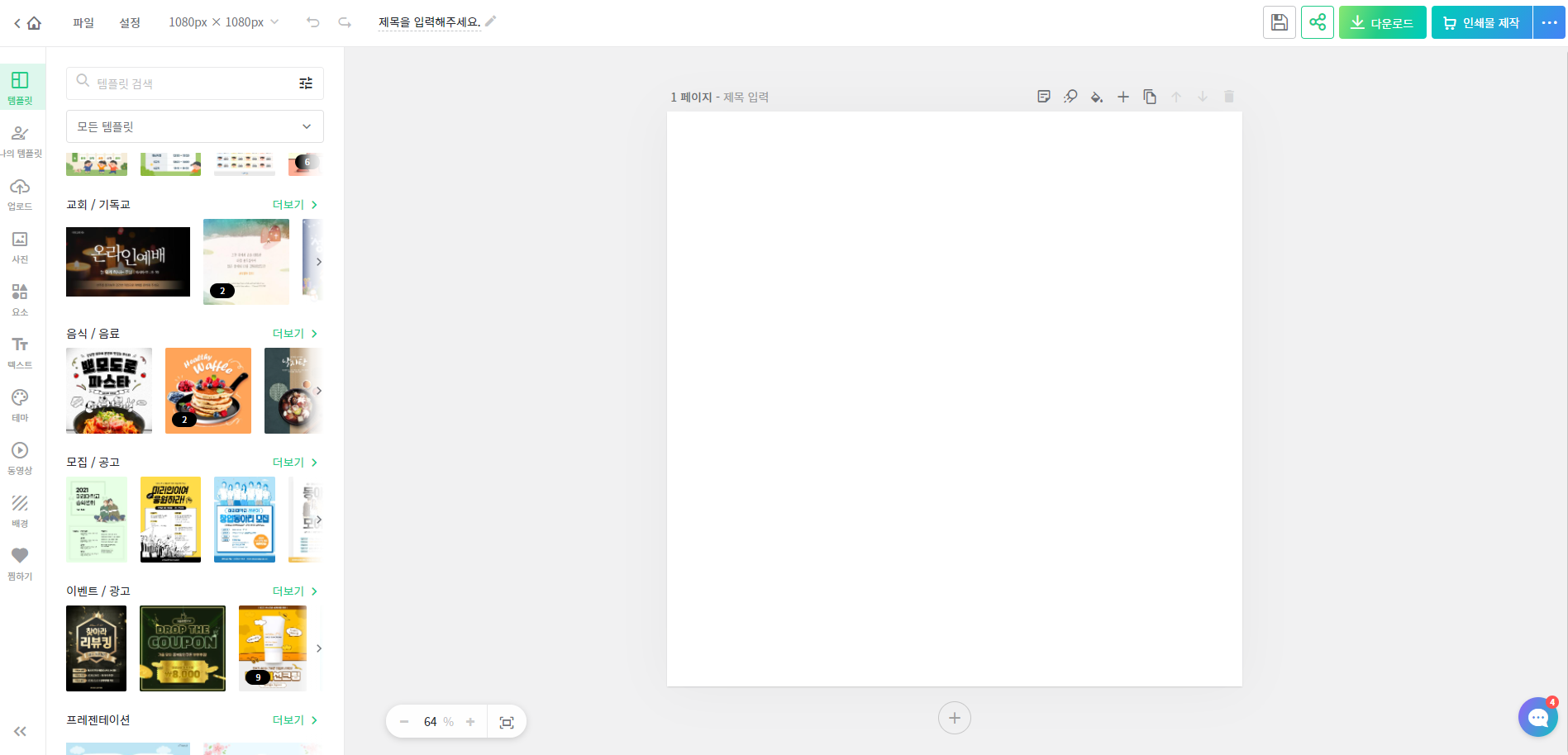
그럼 이렇게 정사각형 페이지가 나오고 왼쪽에는 템플릿 종류들이 나옵니다. 저는 요즘 썸네일 크기를 600px 600px으로 하고 있었는데 이제 다시 300px 300px로 만들 거예요. 우선 캔버스 사이즈부터 바꿔볼게요.
 |
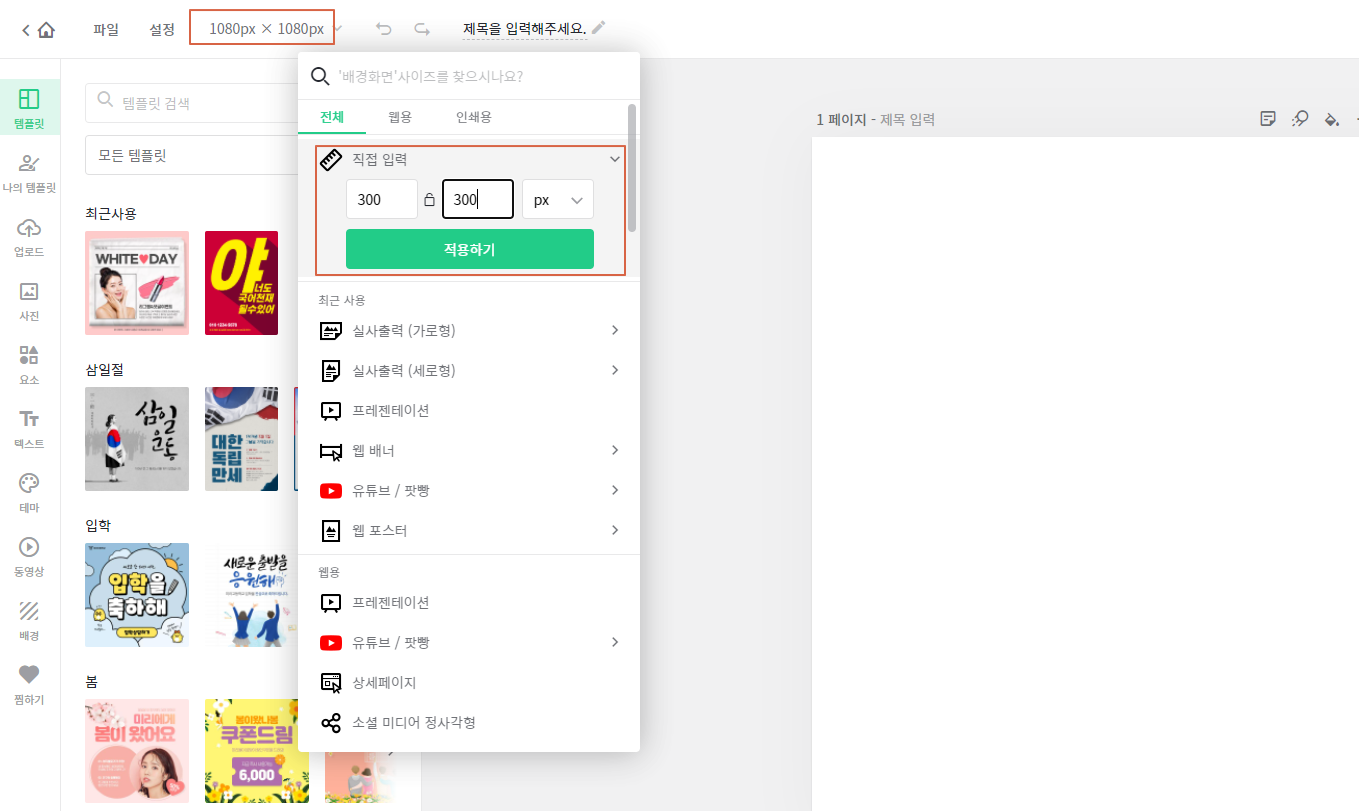
왼쪽 상단에 1080px X 1080px 부분을 클릭하여 직접 입력을 다시 선택하여 줍니다. 그럼 수정하는 칸이 나오는데 그곳에 300 300 숫자를 적으시고 적용하기를 눌러주시면 캔버스 사이즈가 줄어들었습니다.
오늘은 응용 편을 포스팅한다고 말씀드렸잖아요. 좀 더 고급 기술 편을 알려드릴게요!
미리 캔버스에는 한국인 정서에 딱 맞는 세련된 디자인의 템플릿이 너무 많아요. 솔직히 캔 바는 외국인 디자인 감성이라면 미리 캔버스는 한국인 디자인 감성입니다. 망고 보드도 이와 비슷한데 여긴 유료여서 저는 사용하지 않습니다.
기술적인 면은 망고 보드가 더 좋은 거 같습니다.
우선 여러분은 초보자 이시니깐 정사각형 템플릿으로 만드는 법을 가볼게요. 좀 더 공부하시면 다른 크기의 템플릿도 얼마든지 자유롭게 수정 가능하신 쉬운 디자인 툴이에요.
 |
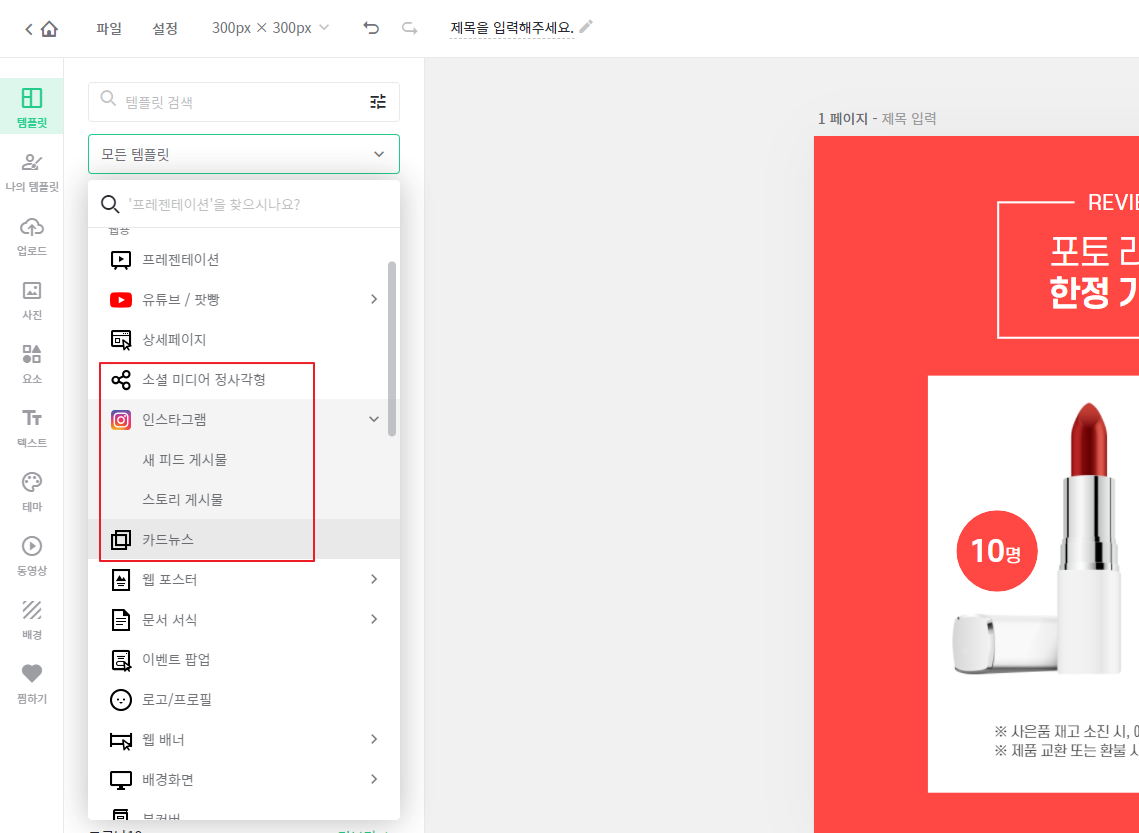
정사각형 템플릿에는 소셜미디어 정사각형과 인스타그램 새 피드 게시물, 또 카드 뉴스 이렇게 있습니다. 나머지는 크기가 가로 세로로 다양해요. 이곳에 가보시면 제가 쓴 템플릿도 보이실 겁니다.
 |
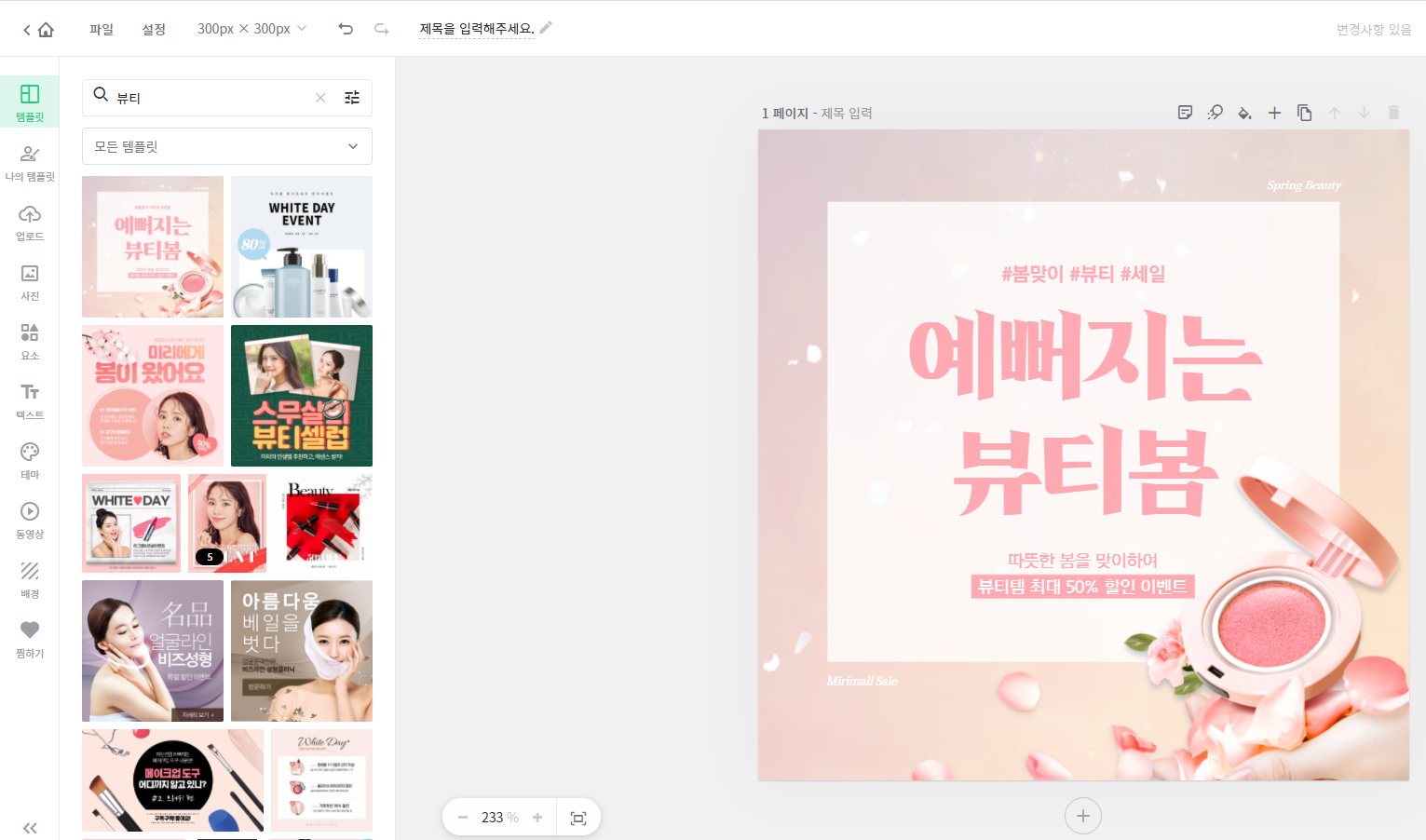
템플릿을 검색해서 사용하실 수도 있습니다. 쇼핑몰에서 쓸 수 있는 이미지들도 많아요. 저는 뷰티라고 검색해서 저 템플릿을 선택했습니다. 요즘 제 마음이 핑크 핑크 해서 썸네일을 당분간 핑크로 만들어 볼 생각이에요.
저 썸네일은 이미지가 전혀 저의 주제와 맞지 않습니다. 자 고쳐볼까요!
 |
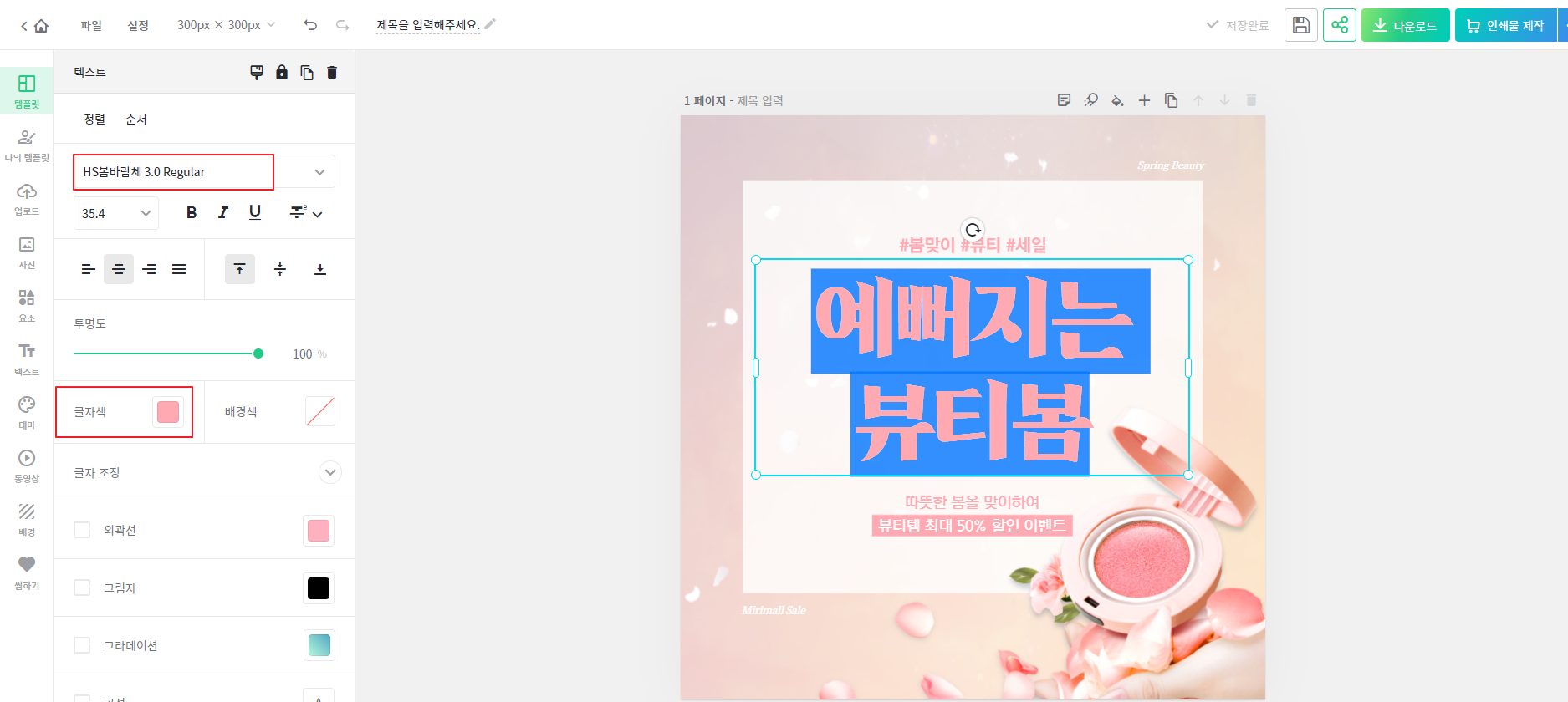
글씨체를 드래그하면 이렇게 왼쪽 사이드바에 폰트를 지정할 수 있고 글자색을 변경할 수 있는 설정 화면이 나옵니다. 그리고 글자를 정정하여 바꿀 수 있어요. 저는 폰트를 바꾸지 않고 저는 문구들만 간략하게 바꿨습니다.
 |
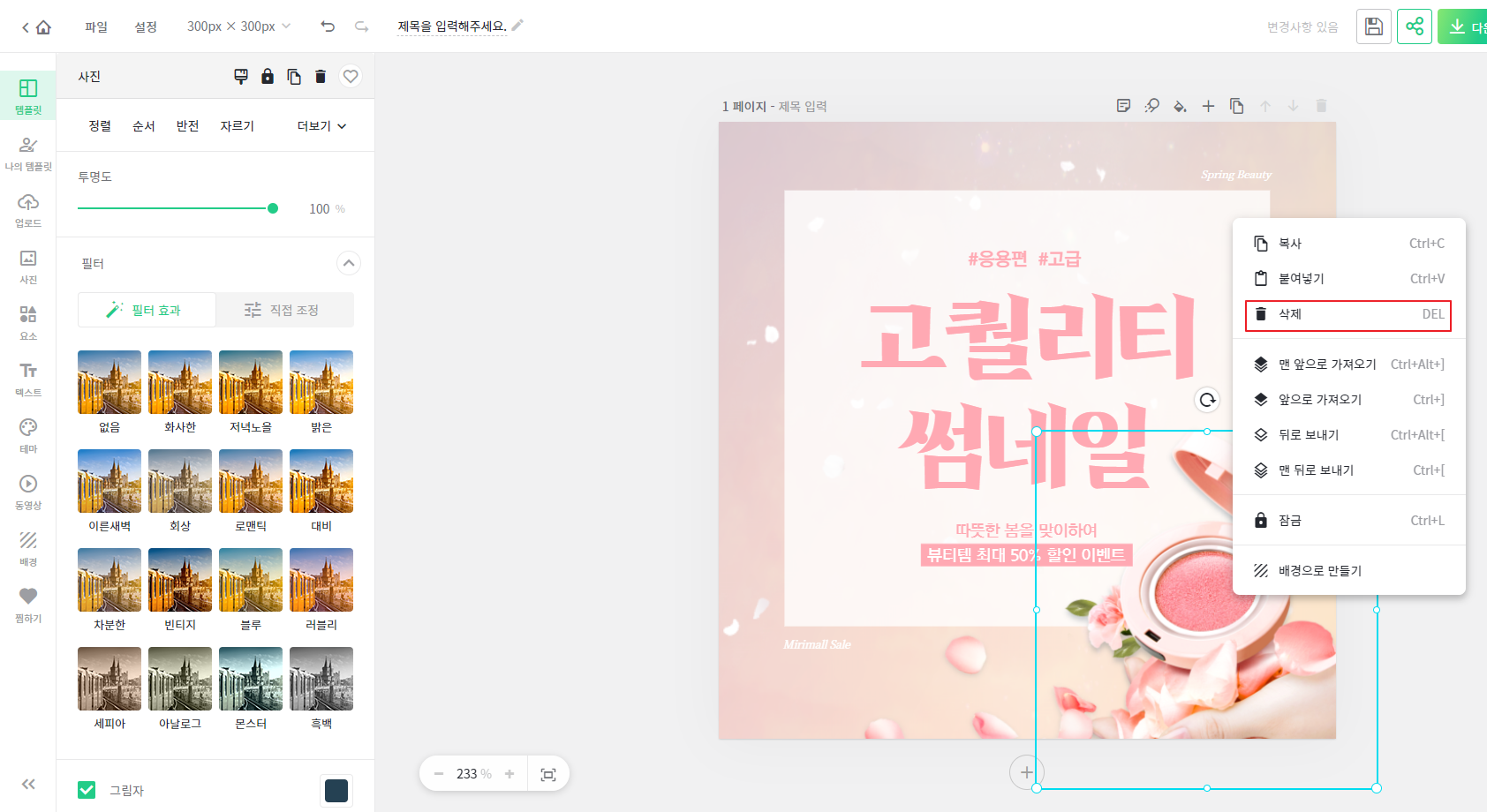
사진은 화장품이라서 어울리지 않으므로 삭제해볼게요. 사진을 클릭하시고 오른쪽 마우스 클릭하시면 삭제가 나오거나 그냥 클릭된 상태서 DEL 키 루르 누르시면 삭제가 됩니다. 화장품은 깨끗하게 지워줄게요!
 |
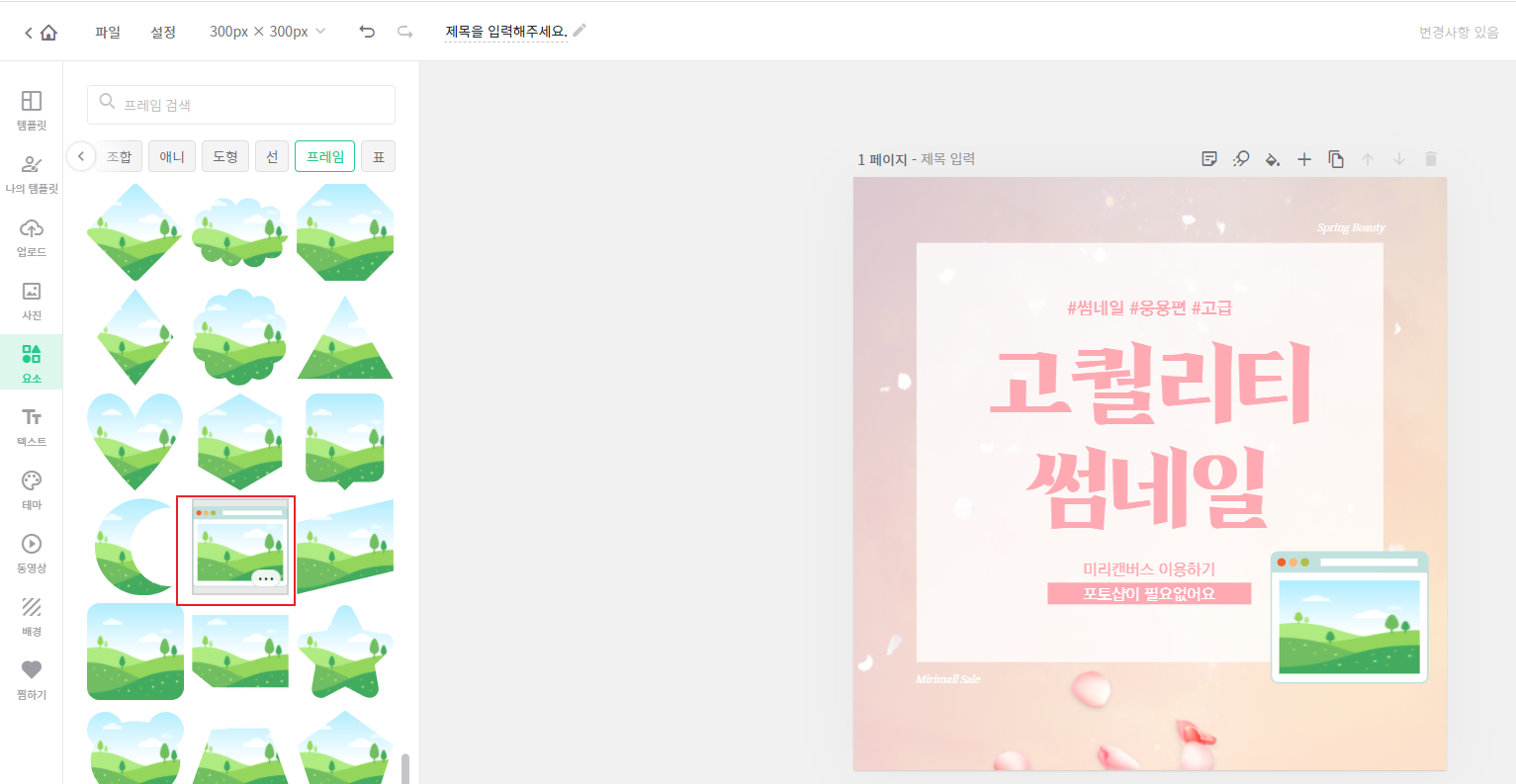
결국은 프레임은 사용하지는 않았지만 종종 제가 사용하는 프레임 사용법을 오늘 추가해보려고 합니다. 그래서 오늘은 고급이라고 말하는 거예요! 초급보다는 조금 더 응용하는 편입니다.
왼쪽 사이드바에서 요소를 클릭하시고 윗부분 검색 밑에 프레임을 클릭할게요. 그럼 다양하게 프레임들이 나옵니다. 이 프레 임안에 사진을 넣어서 합성을 쉽게 하실 수 있어요. 정말 편하죠?
저는 웹사이트 모양의 프레임을 선택하였는데 핑크색과 좀 어울리지 않는데 다행히도 이 프레임은 색상을 변경할 수 있었습니다.
 |
프레임 크기나 이미지 또는 일러스트 등 다양한 크기 조절 방법은 오른쪽 마우스를 누른 상태로 이미지를 늘리거나 줄이실 수 있어요. 프레임을 클릭하면 왼쪽 사이드바에 이렇게 설정하는 창이 나오는데 투명도, 색상, 그림자에 링크까지 설정이 가능합니다. 그러나 링크는 이미지로 저장하는 부분에서는 사용하실 수 없습니다.
미리 캔버스의 장점은 지금 사용하는 템플릿의 색상이 자동으로 나와서 기존의 템플릿 색상에서 수정해주기 편합니다. 템플릿 안에 있는 핑크 색상으로 프레임 색상을 변경해 볼게요.
 |
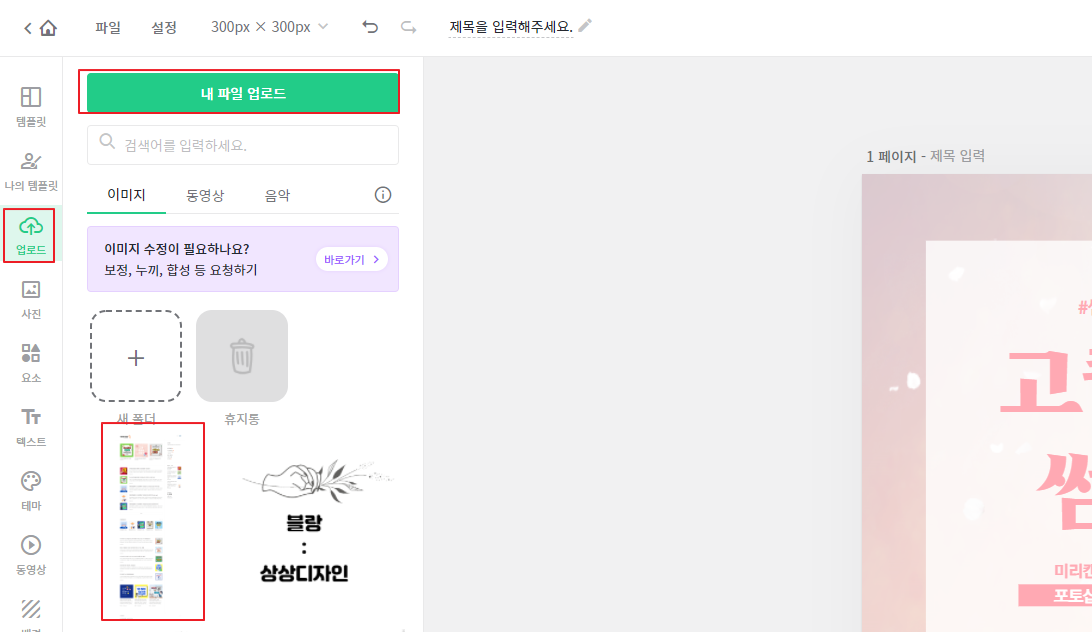
프레임에 쓸 사진은 저의 블로그 스샷으로 해보겠습니다. 여러분은 여러분의 사진을 이용하여 하실 수 있으며 아니면 사진을 클릭해서 검색하여 사용하실 수 있습니다. 본인 사진은 업로드를 선택하고 내 파일 업로드를 누르면 아래에 업로드한 사진이 작게 미리보기가 됩니다. 자 드래그해서 프레임 사이에 넣어볼게요.
 |
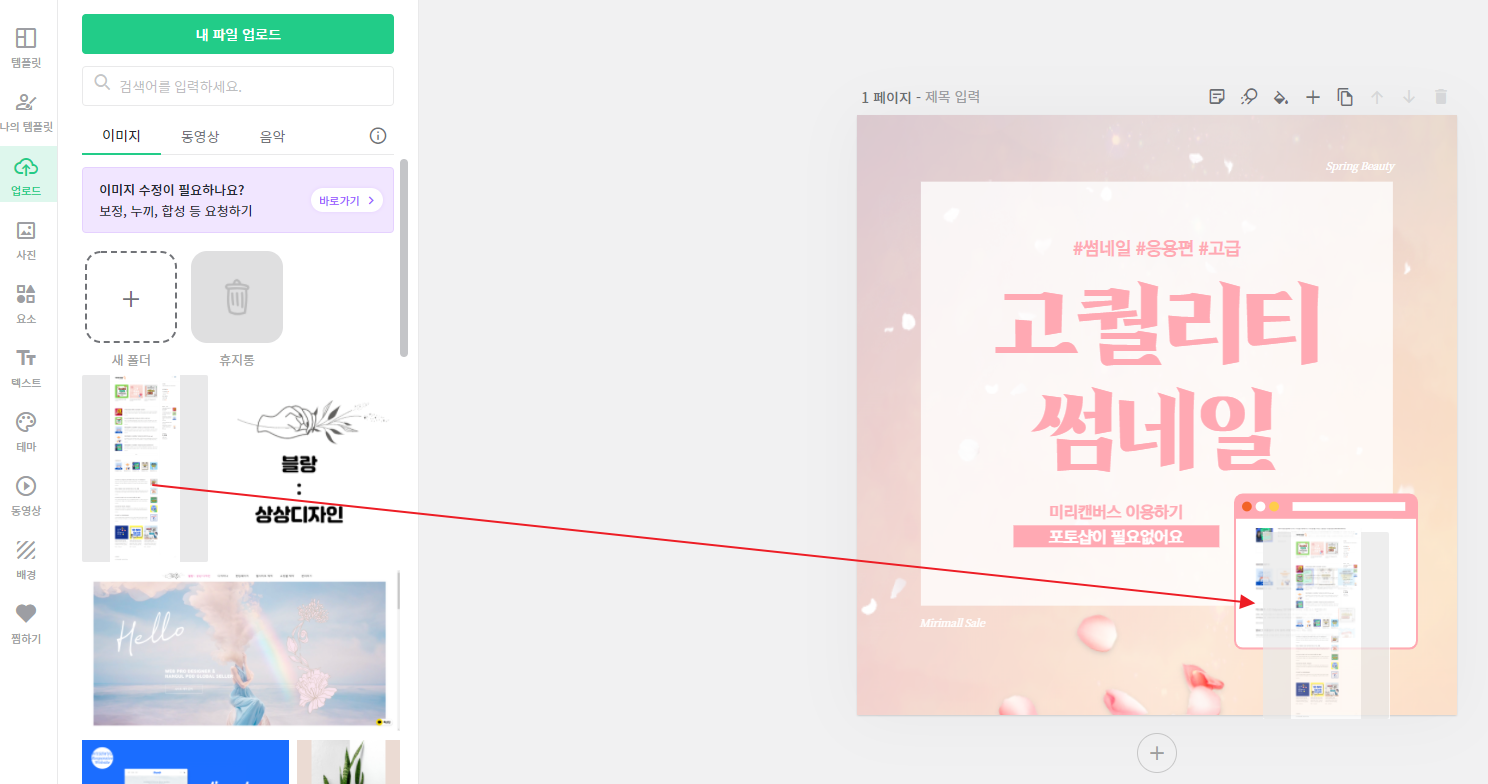
이렇게 마우스를 오른쪽을 누른 다음 드래그를 하여 프레임 위치로 옮겨주면 이미지가 프레임 안으로 쏙 들어갑니다.
 |
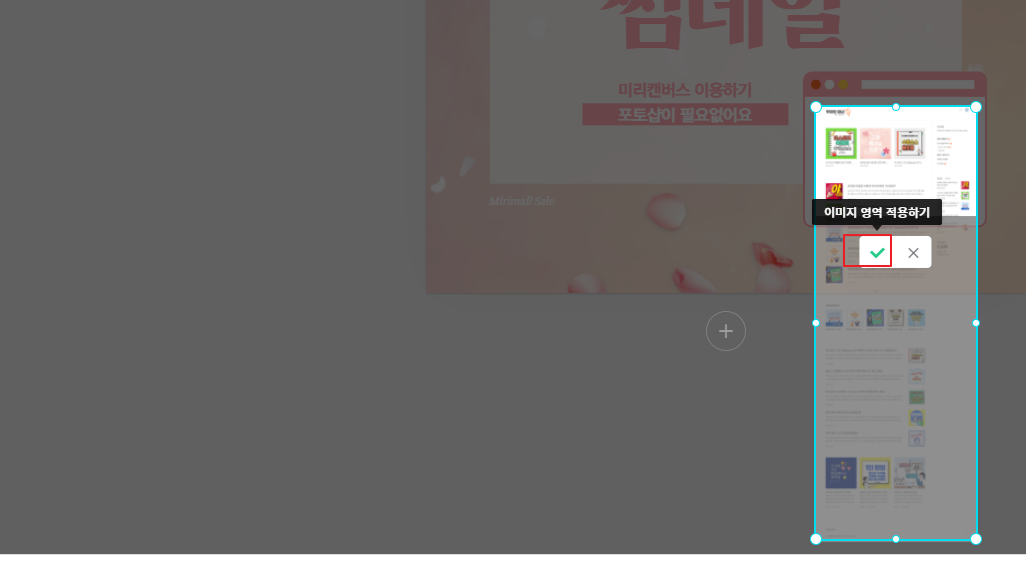
프레임에 이미지 위치가 애매하게 적용되었을 때는 프레임에 마우스를 왼쪽 두 번 클릭하면 이렇게 이미지 크기와 영역 설정하기가 나옵니다. 이미지 위치를 맞게 설정하고 체크 표시를 눌러줍니다.
 |
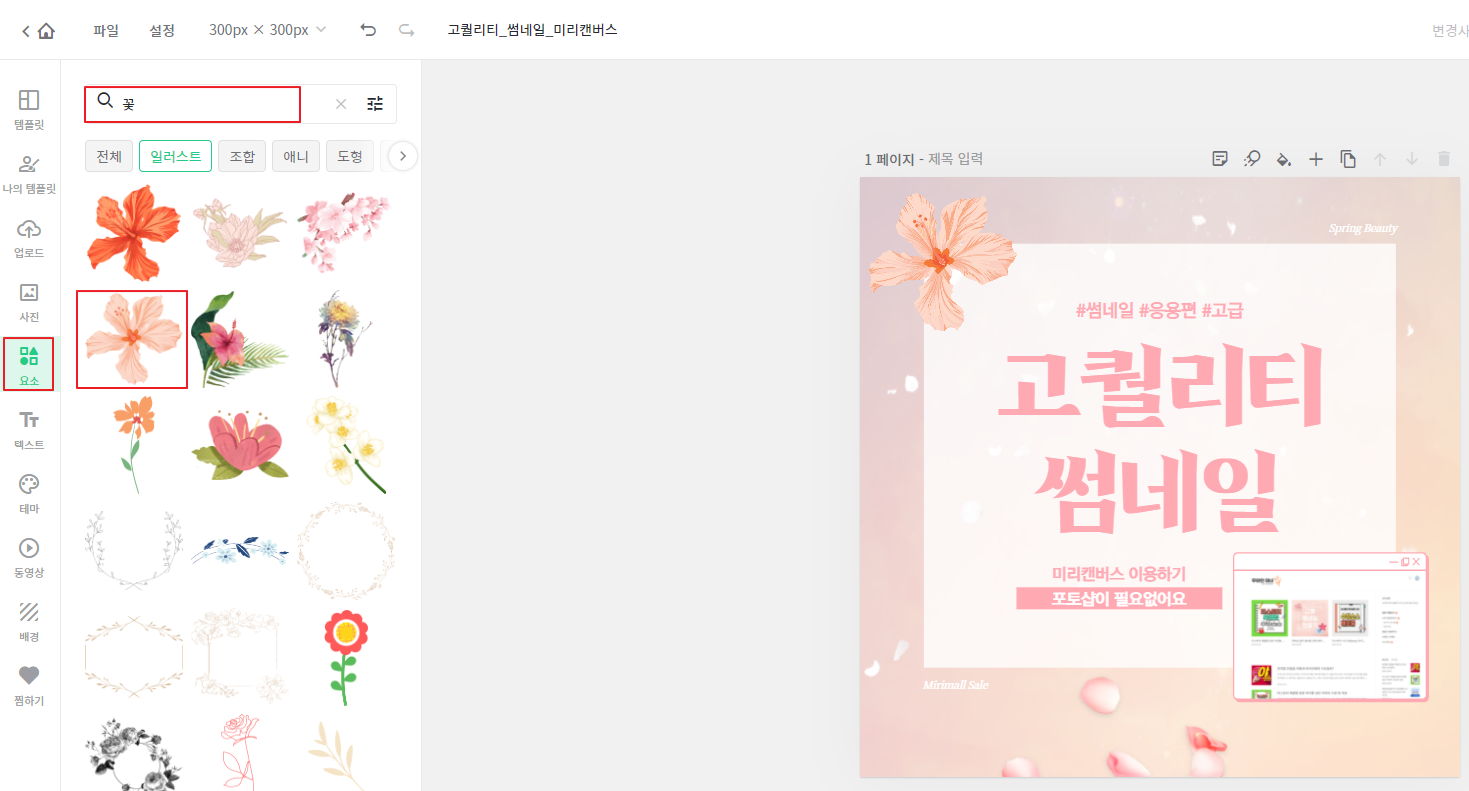
제가 좋아하는 꽃을 넣어볼게요. 요소에서 꽃을 검색하시고 일러스트를 눌러줍니다. 그럼 일러스트 꽃들이 이렇게 많이 나와요. 미리 캔버스가 무료이다 보니 사실 일러스트 요소 부분은 캔 바나 망고 보드에 비해서 좀 적습니다. 그래도 완전 무료인데 감지덕지하면서 저는 씁니다.
자 이렇게 해서 간단하게 썸네일을 만들어 보았습니다. 오늘은 조금 더 응용 편을 만들어 보았는데요! 어떠신가요?
미리 캔버스의 템플릿과 요소 기능에 프레임을 이용해서 썸네일 제작법을 알아봤습니다. 색상 쓰시는 게 어려울 때는 그냥 기존 템플릿 색상을 그냥 쓰시면 된답니다. 주말 잘 보내세요!
'웹빌더 활용백서' 카테고리의 다른 글
| 무료 모바일 청첩장 만들기 2탄 (by 크리에이터링크) (24) | 2021.02.18 |
|---|---|
| 무료 모바일 청첩장 만들기 1탄 (by 크리에이터링크) (26) | 2021.02.16 |
| 블로그 저품질이 오지 않게 쿠팡 파트너스 하는 방법 (47) | 2021.02.12 |
| 포토샵 없이 썸네일 간편 제작 방법 (29) | 2021.02.09 |
| 1인 창업자라면 꼭 아셔야할 무료 홈페이지 제작 방법 (12) | 2021.02.06 |





댓글