티스토리 정사각형 스킨 V1.0 버전 정식 배포 중
티스토리 정사각형 스킨 V1.0 버전 정식 배포를 하겠습니다. 우연히 오류를 다 잡아서 여러분이 쓰셔도 무방합니다. 아쉽게도 애드센스 부분은 추가하지 못했습니다. 차후 바꿔보도록 하겠습니다. 우선 디자인은 현재 이 블로그에 적용되어 있으며 티스토리 Book Club 스킨을 개조하였습니다. 북클럽에 상단에 큰 이미지 부분의 소스는 다 수정되고 삭제되어서 그 부분은 이미지를 넣으실 수도 없고 본문에도 이미지가 더 이상 출력되지 않습니다.
 |
정사각형 스킨 데모 사이트 : testblang.tistory.com/
우아한마녀 정사각형 스킨
testblang.tistory.com
파일 다운로드
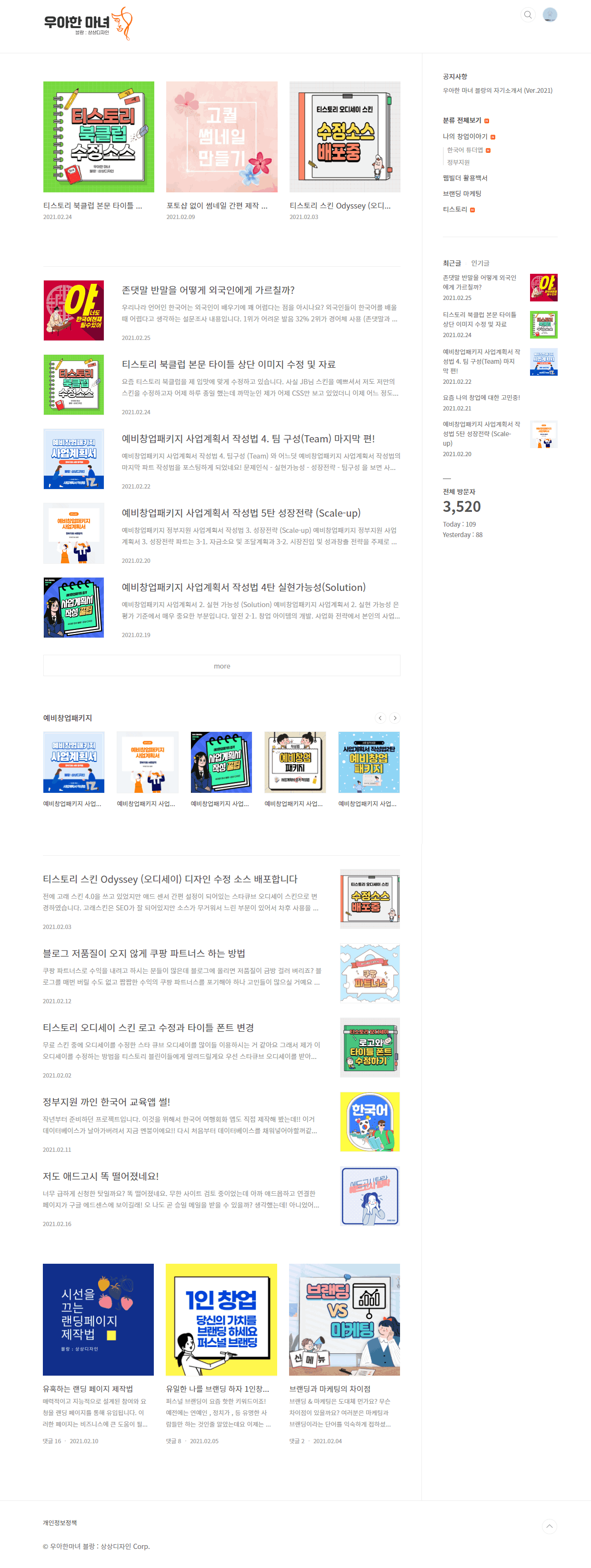
커버 기본 디자인
 |
프로모션 들어가던 배너들은 다 삭제되었어요. 사실 그 배너가 있으면 메인 페이지에 배너 넣기가 힘듭니다. 게시판 상단 역시 깔끔하게 소스 정리가 되었습니다.

수정 내용
인기글, 최신 글 사이드바에서 리스트 분리
자잘한 북스 킨 오류들 수정.
기본 리스트는 왼쪽 정사각형 정렬
커버에 왼쪽 정사각형 정렬 썸네일 리스트 추가
모든 사각형은 정사각형으로 썸네일 제작에 용이하게 만듦
상단 타이틀바 제가 좋아하는 여기 어때 잘난 채로 수정
기본 리스트 디자인
게시물 본문 상단 이미지 배경 제거
메인 상단 프로모션 배너 이미지 제거
more 오류 버그 수정
리스트 기본 디자인
 |
커버를 설정하지 않으면 이 디자인이 기본이 됩니다.
설치방법
파일을 다운로드하으세요. 그리고 압축을 풀어주세요.
 |
관리자 모드에서 꾸미기에 스킨 변경을 클릭 후 오른쪽 상단에 스킨 등록을 눌러주세요.
 |
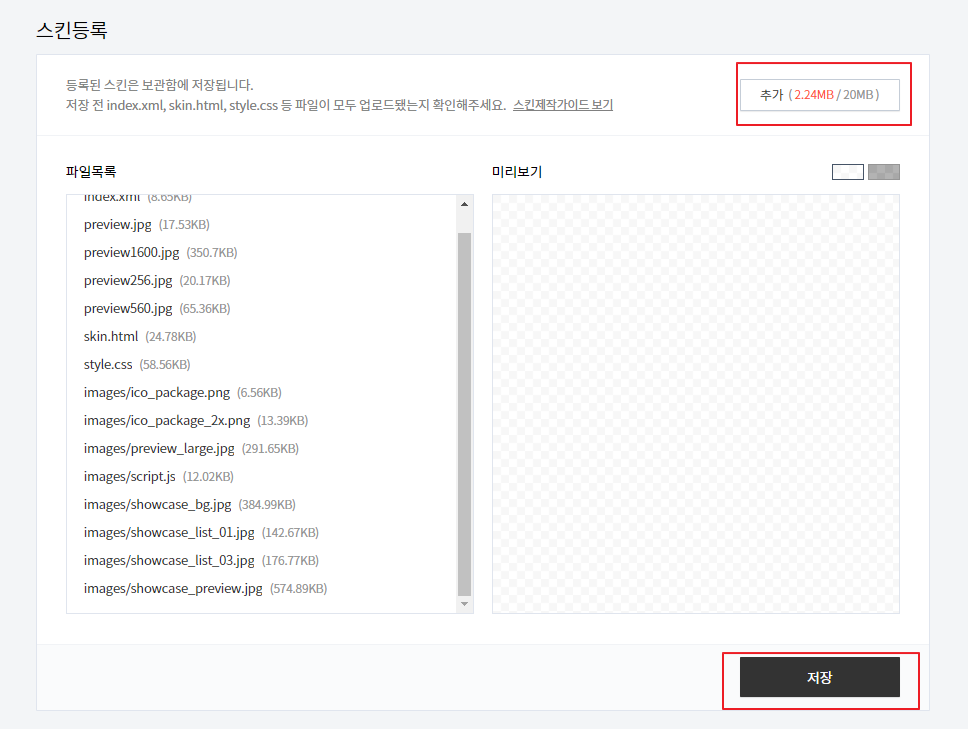
파일을 이곳에 다 추가해줍니다. images 폴더 안에 있는 것도 올려주시고 저장을 눌러주세요. 스킨 이름은 정사각형이라고 설정하시면 됩니다.
 |
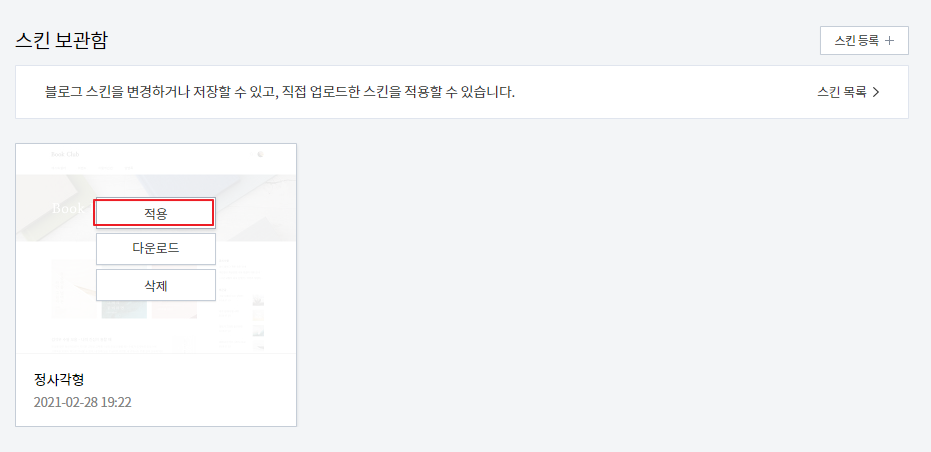
스킨 보관함에 가서 방금 저장한 정사각형 스킨을 찾으러 가봅시다
 |
스킨 보관함에 정사각형 스킨에 마우스를 가져다 되고 적용을 눌러서 설정을 완료시켜주시면 됩니다.
그럼 정사각형 스킨이 적용 완료되었습니다.
커버 설정 하기
 |
관리 페이지에서 스킨 편집을 누르고 홈 설정 위에 최신 글 커버를 확인해 줍니다. 커버를 누르셔서 설정을 할 수 있습니다.
홈 화면 글수 기본 4개이지만 10개 정도 추천하며 커버 사용일 때는 상관없습니다. 기본 설정은 카테고리별 글 목록 글 수 이므로 10개에서 20개를 지정해주시면 적당할 거 같습니다.
 |
커버를 누르고 +커버 아이템을 추가를 눌러줍니다.
 |
커버 아이템을 눌러서 변경하고 싶은 내용과 설정들을 바꿔주세요.
콘텐츠는 선택으로 원하는 글만 뽑아 올 수 있습니다.
커버 디자인
 |
뉴스레터 - 왼쪽 정사각형 썸네일 리스트 커버입니다.
 |
뉴스레터 2 - 오른쪽 정사각형 썸네일 정렬 리스트입니다.
 |
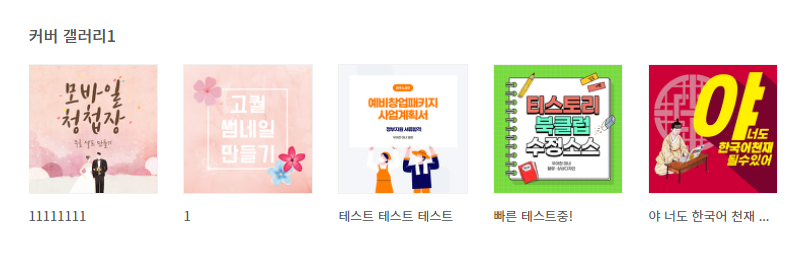
커버 갤러리 1 - 작은 정사각형 커버 갤러로 숫자가 늘어나면 위에 more 화살표 디자인이 생깁니다.
 |
커버 갤러리 2 - 커버 1과 같이 개수가 늘어나면 more 이 나타납니다
 |
섬네일 리스트 - 제목과 날짜만 나오는 큰 정사각형 사이즈의 섬네일 커버입니다. 설정은 3개만 해주세요 3개 이상이면 2줄로 늘어나는 디자인입니다.
 |
기본 리스트 - 섬네일 이미지 없이 제목+본문+날짜 이렇게 나옵니다.
기본적으로 티스토리 북클럽 스킨을 개조한 것이라서 비슷한 느낌의 디자인입니다. 다만 제 눈에 거슬리던 부분을 예쁘게 디자인만 몽땅 수정해 보았습니다. 실력이 부족해서 애드센스 추가 부분 같은 건 만들지 못했습니다만 이제는 오류가 없으므로 예쁘게 쓰시기 바랍니다.
티스토리 북클럽 스킨을 개조한 우아한 마녀의 정사각형 스킨 써보시고 오류가 있을 시 이야기해주세요! 혹은 추가했으면 하는 사항도 이야기해주세요. 예쁘게 쓰시기 바랍니다.
치명적인 오류가 있습니다. 다시 업데이트해주시기 바랍니다. 제가 제 구글 애드센스 주소를 넣은 채 소소를 올려서 여러분의 애드센스가 망가질 수 있으니.. 다시 받아주시기 바랍니다. 아니면 기존분들은 html에서 5번 줄부터 20번째 줄 코드를 삭제해주시기 바랍니다.

이 부분만 삭제하시면 됩니다!
공지사항 부분 제목이 나오지 않는 오류가 제보되어서 고쳤어요.
css 부분에서
. post-cover a {
text-decoration: none;
color: #fff;
부분을
.post-cover a {
text-decoration: none;
color: #333;
으로 수정하시면 됩니다. 그리고 새롭게 수정된 파일 올립니다.
수정된 파일에서는 커버 부분 모든 썸네일에 새롭게 테두리가 설정되어있습니다.

댓글