무료 스킨 중에 오디세이를 수정한 스타 큐브 오디세이를 많이들 이용하시는 거 같아요
그래서 제가 이 오디세이를 수정하는 방법을 티스토리 블린이들에게 알려드릴게요
우선 스타큐브 오디세이를 받아서 설정하시기 바랍니다.
티스토리 애드센스 간편 설정 / 스타큐브 오디세이(Starcube Odyssey) 스킨
축구 선수인 손흥민 선수처럼 멀티 포지션으로 멀티 플레이(?)를 하는 스타큐브입니다. 특정 포지션 없이 잡다하게 세상의 모든 지식을 포스팅하고 싶군요. ^^ 아직 케이크, 쥬스, 커피, 치킨 같
starcube.tistory.com
저는 지금 고래스킨을 사용하고 있는데 오디세이를 저의 입맛에 맞게 수정하고 바꿀 거 같습니다.
고래 스킨은 다 좋은데 메인 커버를 바꿀 수가 없어서 오디세이를 아주 깔끔하고 예쁘고 시원하게 다 수정해 볼게요
티스토리 오디세이 스킨을 하나씩 커스텀해서 이쁘게 바꿔보자고요 ^-^ㅋ
오늘은 1탄으로 스킨 로고와 타이틀 폰트 변경이 되게 바꿔볼게요

저는 로고와 타이틀이 같이 나오면 좋겠더라고요!
근데 오디세이 스킨은 로고를 넣으면 로고가 작게 나오고 스킨은 로고를 설정하면
로고는 작고 타이틀은 사라지더라고요
목차
1. 로고 수정하고 타이틀이 같이 나오게 수정하기
 |
위에 그림과 같이 로고와 타이틀이 같이 나오면서 폰트도 다른 것으로 바꿔볼게요

로고 파일을 logo.png로 미리 준비해둡니다

스킨 편집으로 들어가서
html 편집을 눌러서 파일 업로드에 추가 버튼을 누르고 logo.png 업로드할게요

logo.png 파일이 리스트에 올라가 있으면 적용을 눌러줄게요
우리는 이제 HTML로 가서 수정을 할 거예요

HTML 55번째부터 60번의 내용을 아래와 같이 수정할게요
|
1
2
|
<img src="./images/logo.png" class="img_logo" alt="트레이더퀸의 비트코인 선물">
트레이더퀸의 비트코인 선물
|
cs |
그리고 1개를 더 해줘야 이미지가 제 사이즈로 나와요 지금은 18px로 고정되어 있어서 이미지가 적게 나오니깐
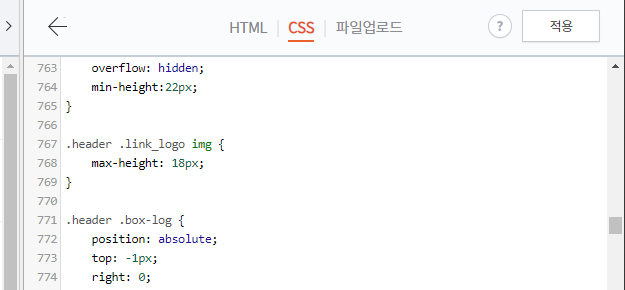
CSS에 가서 우리는 수정을 해줘야 합니다.

768번 줄로 가면 max-height: 18px라고 되어 있는데 18px ==> 50px로 바꿔줍니다.
만약 자신의 로고 이미지가 더 크다면 세로 이미지를 맞춰서 바꿔주세요.
로고가 이제 정상적으로 크게 나오고 타이틀도 같이 나옵니다!
 |
2. 타이틀 웹폰트 적용시키기
상업적 이용이 가능한 웹폰트가 많은 누누 사이트를 이용해서 타이틀 폰트를 변화시켜볼게요
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
눈 누에 접속을 합니다.
예쁜 폰트들이 많네요.
저는 여기 어때잘난체를 이용하려고 해요.
 |
웹폰트로 사용이란 부분을 복사해서 CSS에 넣어줄게요
|
1
2
3
4
5
6
7
|
/* 여기어때잘난체 웹폰트 */
@font-face {
font-family: 'yg-jalnan';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_four@1.2/JalnanOTF00.woff')
format('woff'); font-weight: normal;
font-style: normal;
}
|
cs |
이 소스를 복사해서 그대로 9번째 줄에 퐁당 넣어주세요

그리고서는 다시 타이틀 부분의 CSS에 폰트 크기와 여기 어때 잘난 체 웹폰트 코드를 추가시켜줘야 해요

758줄에 코드를 폰트 패밀리 코드를 추가시켜줍니다
|
1
|
font-family: 'yg-jalna' ;
|
cs |
그리고 764 줄에 폰트 크기가 18px인데 이것을 22px로 수정해주면 끝나요!!
꼭 위에 적용 버튼을 눌러주세요~
그럼 완성이 되었어요.
이렇게 티스토리 오디세이 스킨의 로고와 타이틀 폰트를 수정해 보았어요.
지금 새컨블로그를 만들어서 스킨을 계속 수정 중인데요.
수정하면서 이렇게 여러분께 짬짬이 포스트로 알려드릴게요.
좋아요와 후기를 글로 남겨주시면 포스트를 작성할 때 힘이 많이 된답니다!!
현재는 메인에 있는 로고는 뺏습니다. 로고를 50px 이미지로 넣으니깐 모바일에서 안 이쁘게 보이는 게 맘에 들지 않아서 저는 빼버렸어요. 그러니 한창 더 깔끔해 보여요. 물론 전만큼 무드는 없지만 티스토리는 네이버 블로그와 다르게 정말 손이 많이 가고 꾸미는데 푹 빠져버렸어요. 요즘 세컨드 블로그로 네이버 블로그를 만들어보려고 해요.
요즘 블로그 키우는게 즐거운 우아한 마녀였어요!
'티스토리 > 티스토리 tip' 카테고리의 다른 글
| 티스토리 네이버 등록시 메타태그를 찾을 수 없거나, 검색로봇이 사이트를 접근 할 수 없다고 뜰때 해결방안! (9) | 2021.02.05 |
|---|---|
| 티스토리 스킨 Odyssey (오디세이) 디자인 수정 소스 배포합니다 (52) | 2021.02.03 |
| 티스토리 에드센스용 무료 스킨 추천! (2) | 2021.02.03 |
| 티스토리 닉네임 두번 나오는 현상 수정하기 (6) | 2021.02.02 |
| 티스토리 무료 스킨 추천 고래스킨 (2) | 2021.02.01 |





댓글