티블로그 애드센스 인피드 광고를 넣어볼게요. 어제 이거 설정하느라고 엄청 혼났는데 정사각형 스킨을 쓰시거나 북클럽을 쓰시는 분들은 설정이 같습니다. 따라서 해보세요.
 |
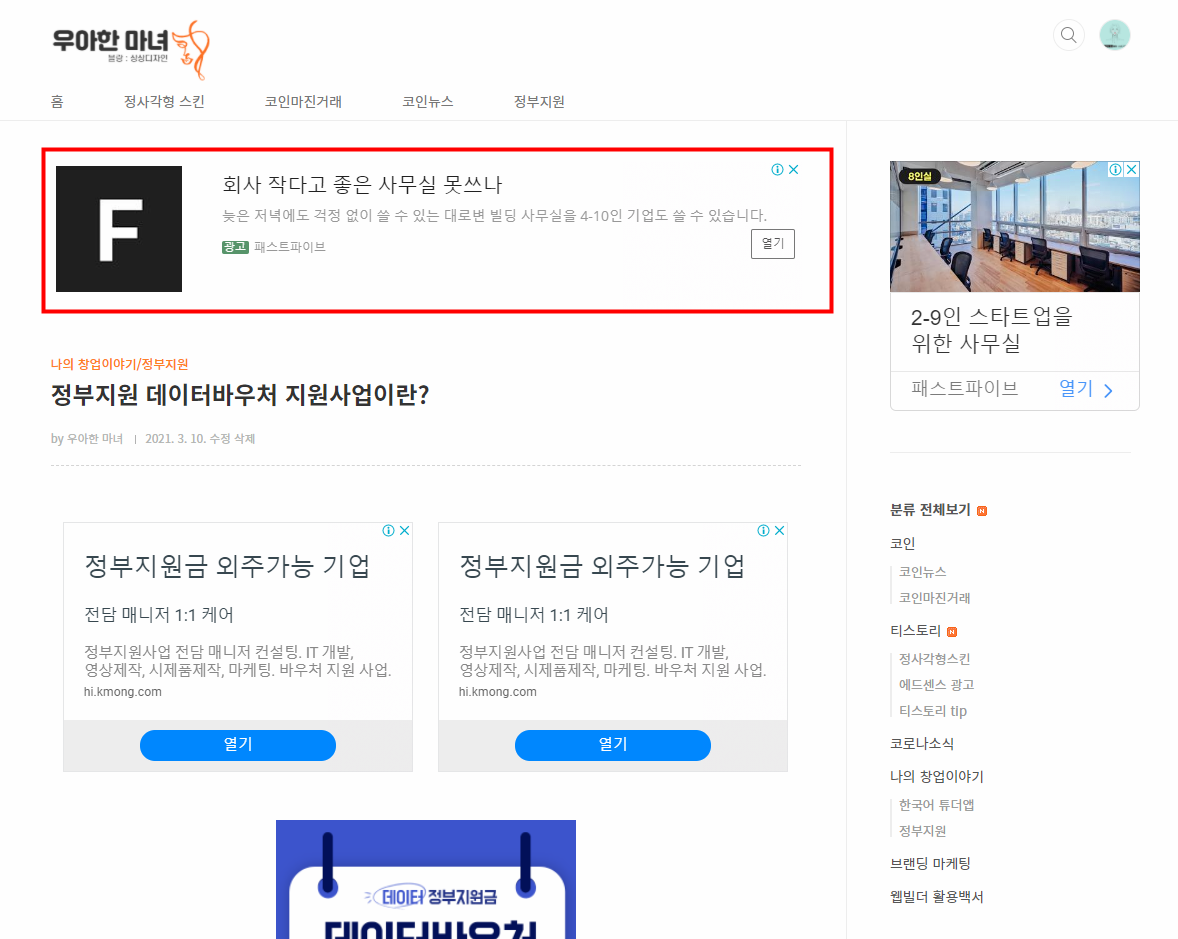
이렇게 보여지고 이것을 이용해서 메인 커버에도 사용했습니다. 정사각형 스킨을 북클럽 스킨을 개조한 것이라서 거의 비슷하게 이용하실 수 있어요.
근데 이것을 설정하면 본문 상단에도 똑같이 나오게 되어있습니다. 그래서 결국 저번에 제가 이야기했던 레이아웃을 만들게 되더군요.
 |
티스토리 애드센스 수익을 올려주는 비법 공개
티스토리 애드센스 수익을 올려주는 광고 배치법이 다들 궁금하실꺼라고 생각합니다. 오늘은 티스토리 수익을 올려주는 광고 배치 레이아웃에 대하여 웹디자이너의 시각인 ui 디자인시 어떻게
blang-ss.tistory.com
이 글에서 말한 레이아웃중 윗부분의 배너까지 당담을 해버리네요. 자 그럼 우선 게시물 리스트에 먼저 넣어볼게요.
우선 그럼 먼저 구글 애드센스 인피드 광고를 만들어야합니다.
 |
구글 애드센스에 로그인하여 광고에서 개요에 인피드 광고를 클릭하여 줍니다.
 |
자 새로운 인피드 광고를 만들어 볼께요.
 |
URL에 자신의 블로그 주소를 적고 옆에 모바일을 데스크톱으로 바꿔주세요.
그리고 페이지 스캔하기를 누릅니다.
 |
이렇게 커버 메인이 나오는데 저는 정사각형 스킨의 뉴스레터 1을 선택하였습니다. 카테고리가 다 뉴스레터 1이니깐요.
그리고 다음을 눌러줍니다.
 |
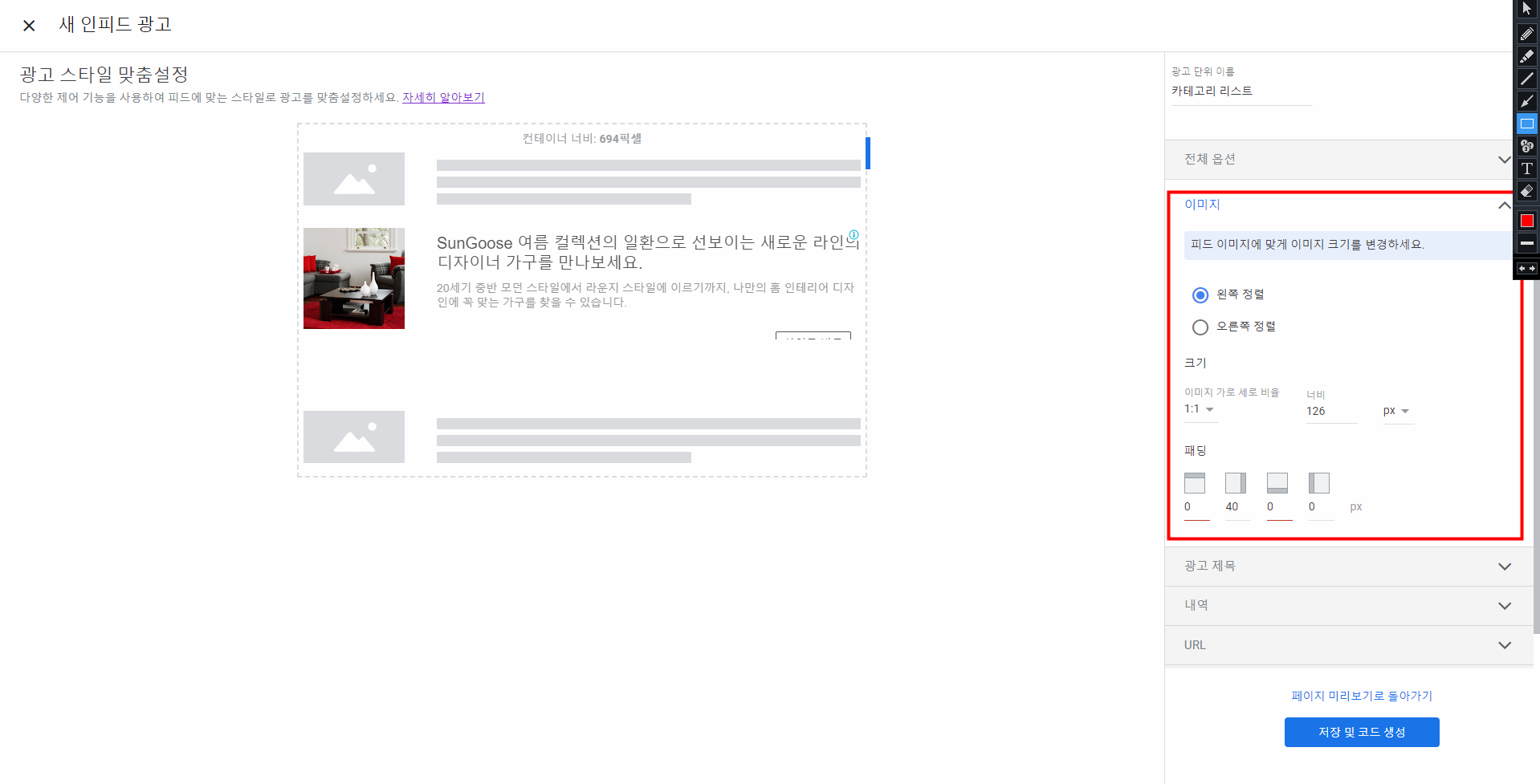
광고 단위 이름 : 카테고리 리스트라고 적어주세요.
전체 옵션에 셔 Font : Opne Sans로 바꿔주세요.
그다음 이미지를 설정하겠습니다.
 |
이미지 왼쪽만 40px로 떨어뜨려 주면 되고 나머지는 0으로 설정합니다.
그리고선 저장 및 코드 생성을 눌러 주세요.
 |
자 이렇게 코드가 나옵니다. 우린 이걸 바로 쓰지 않을 거예요. 조금 바꿔서 써야 해요.
우리는 이 코드 창을 열어 둔 채로 티스토리 스킨 편집 html로 들어갑니다.
<head> </head> 사이에 이 소스를 넣어주세요.
<!-- 인피드_코드1 -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><script> var InfeedCount = 0; </script>
텍스트 파일도 같이 첨부합니다.
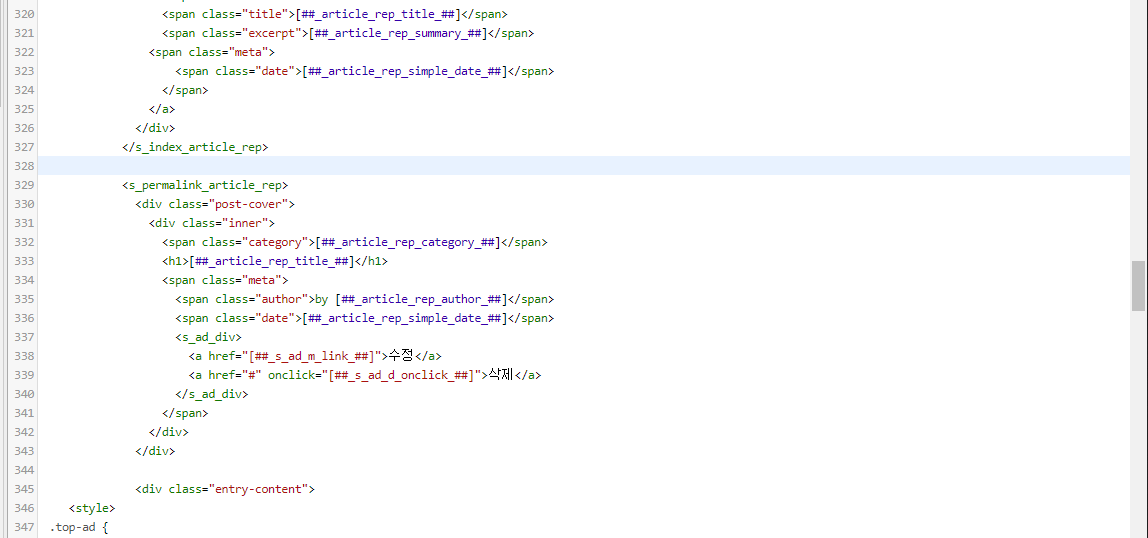
자 그리고 이제 html에서 </s_index_article_rep> 요기에 새로운 인피드 코드 2를 넣어줄 거예요 <s_permalink_article_rep> <div class="post-cover">
 |
저 부분에 이 소스를 넣어주시면 됩니다.
<center style="margin-bottom: 40px;">
<!-- 카테고리 리스트 인피드 광고 -->
<script> InfeedCount ++;if ( InfeedCount % 3 == 1 ) {document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="♥" data-ad-client="★" data-ad-slot="■"></ins>'); (adsbygoogle = window.adsbygoogle || []).push({}); } </script>
</center>
소스에서 이 부분을 본인의 애드센스 광고의 값으로 바꿔주세요. data-ad-layout-key="♥" data-ad-client="★" data-ad-slot="■" 그러면 카테고리마다 리스트 인피드 광고가 설정이 되었습니다.
자 카테고리 리스트가 다 바뀌었으니 이제 메인에 있는 커버에도 인피드 광고를 적용시켜볼게요.
정사각형 뉴스레터 1 커버를 쓰고 있다는 과정에서 커버 부분에 인피드 광고를 적용 시는 예제입니다. 만약 뉴스레터 2를 쓰고 계신다면 새로운 인피드 광고를 만들어 주세요.
자 html에서 뉴스레터 1에 인피드 광고를 적용시키기 위해서 cover-thumnail-2입니다.
 |
이 부분에서 </s_cover_item>에 아래의 소스를 넣어 주시면 됩니다.
만약 뉴스레터 2를 쓰신다면 cover-thumbnail-2-1을 찾아서 </s_cover_item>에 아래의 소스를 똑같이 넣어 주시면 된답니다.
<center style="margin-top: 24px;">
<!-- 카테고리 리스트 인피드 광고 -->
<script> InfeedCount ++;if ( InfeedCount % 3 == 1 ) {document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="♥" data-ad-client="★" data-ad-slot="■"></ins>'); (adsbygoogle = window.adsbygoogle || []).push({}); } </script>
</center>
자 이렇게 설정하시면 메인 커버와 카테고리 리스트에 인피드 광고를 넣으실 수 있으며 본문 상단에도 자동으로 인피드 광고가 노출이 됩니다.
자 하나씩 광고를 예쁘게 끼어넣기를 해보아요. 이상 우아한 마녀 블랑이였습니다.
'티스토리 > 에드센스 광고' 카테고리의 다른 글
| 드디어 애드센스 광고 승인 받았습니다. (41) | 2021.03.27 |
|---|---|
| 티스토리 애드센스 수익을 올려주는 비법 공개 (25) | 2021.03.08 |
| 저도 애드고시 똑 떨어졌네요! (36) | 2021.02.16 |




댓글