요즘 홈페이지를 제작해야 하는데 홈페이지 사이트를 견적내면 부르는게 값이죠?
프리랜서, 소상공인, 스타트업 또는 개인까지 자신의 명함인 사이트가 필요할때가 많아지고 있습니다
브랜딩을 위해서 필요한 요소중 하나가 홈페이지인 세상이니까요
최근에 친구네 회사에서 WIX 홈페이지로 제작을 저에게 부탁했습니다.
그런데 제 홈페이지가 없는게 생각났어요.
그래서 제 홈페이지를 직접 만들면서 포스팅을 하게 되었습니다
스스로 홈페이지를 만들어 보실분들 글을 끝까지 읽어주시기 바랍니다.

특히 Wix는 사용하고 며칠 지나면 이벤트성 반값 세일을 하니깐 그때 결제를 이용하시면 한달 7000원정도로 1년치 사용료를 내고 1년 도메인을 얻으실수 있습니다.
결제를 하시지 않아도 왠만한 기능을 다 무료로 쓰실수 있고 대신 WIX홍보배너가 홈페이지 상단에 걸려있어요
Wix 서브 도메인으로는 포탈사이트에 등록이 안되니깐 여러분의 온라인의 이미지를 위해서 유료를 쓰시는게 여러모로
좋습니다. 저도 50프로 세일할때 구매해서 열심히 홈페이지를 제작하고 있는데 계속 수정 중이네요!!
직접 Wix 무료 홈페이지 제작하기

시작하기를 눌러서 시작해보죠 고고고고~
wix의 회원가입 구글아이디나 페이스북 아이디로 쉽게 가입하실수 있어요
이 부분은 다들 잘 하실꺼라 보고 패스할께요

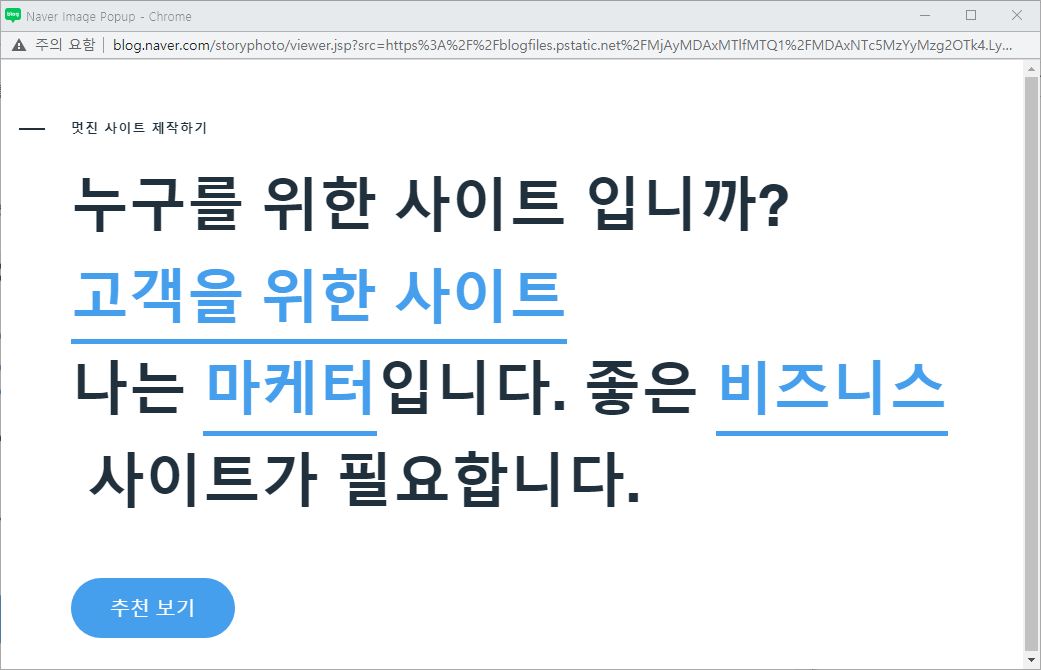
wix로 멋진 홈페이지를 제작하기 위해서 위와 같이 자신에게 맞게
설정을 하고 추천 보기를 누릅니다

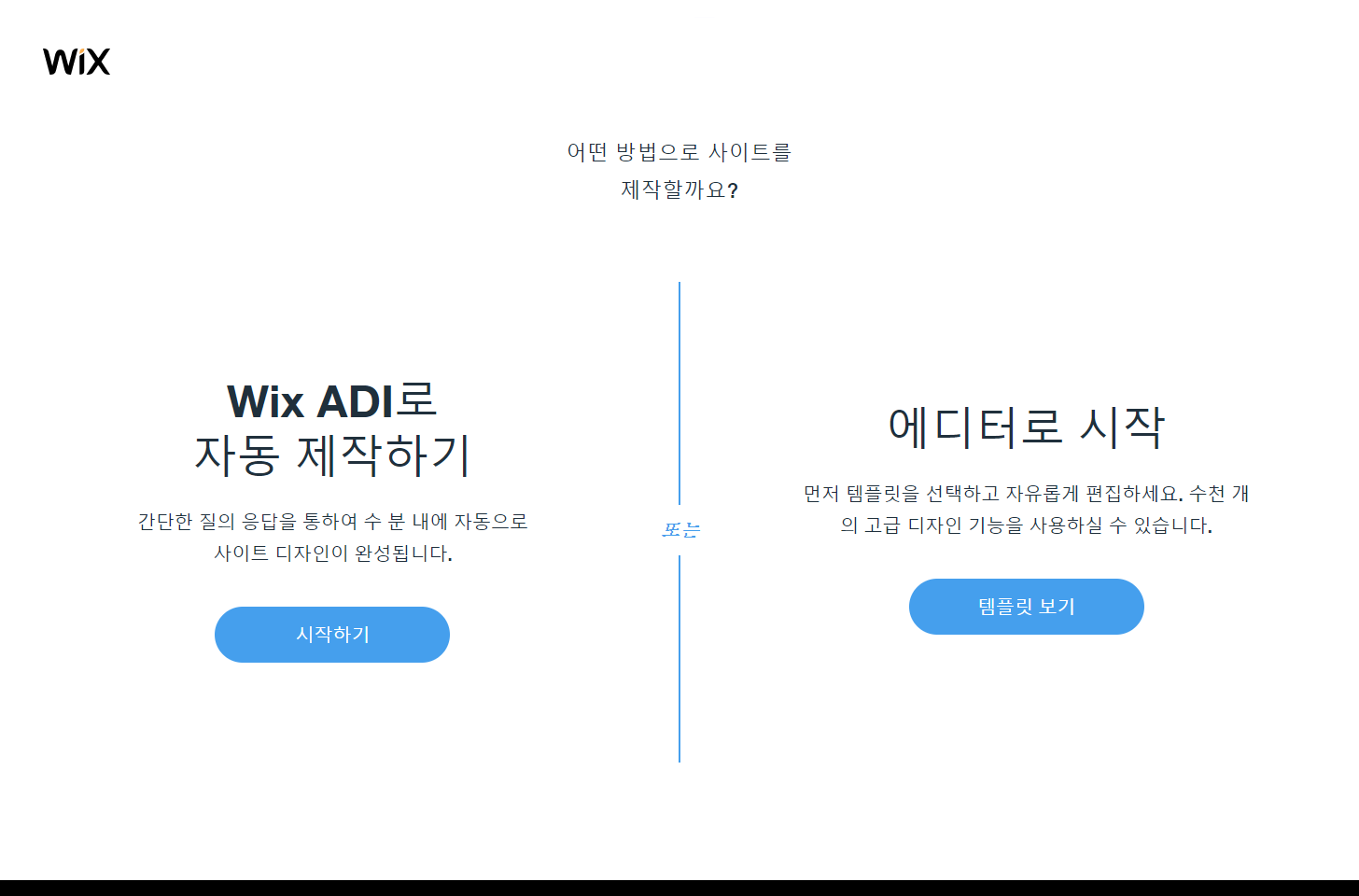
자 wix로 홈페이지 제작을 위해서 어떤 방법으로 사이트를 제작해야할까요?
바로 에디터로 시작하기를 눌러주세요
초보분들이 Wix ADI가 더 쉬운줄 아시고 누르시는데 절대 아닙니다! (더 어려워요)
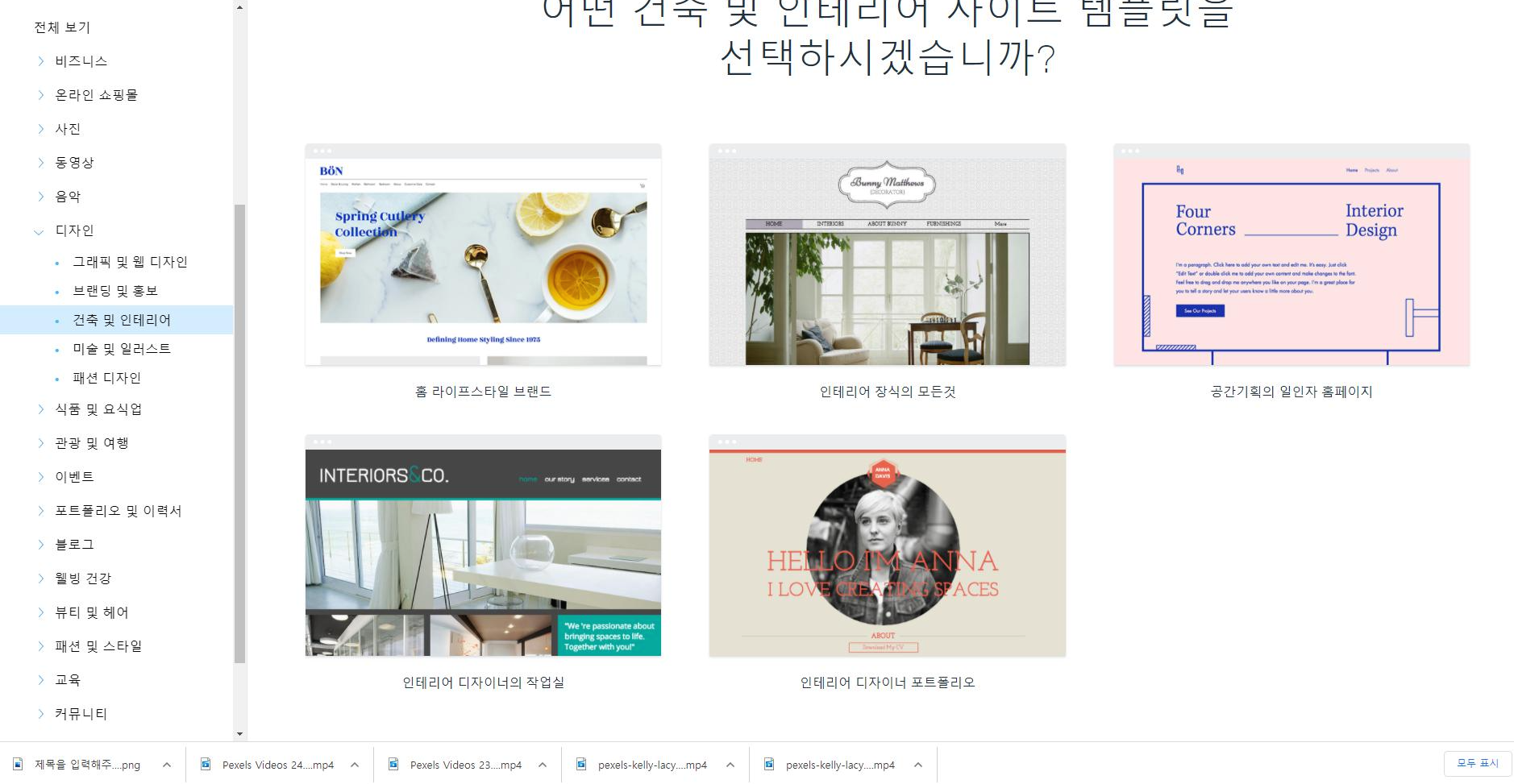
에디터로 시작하기를 누르면 굉장히 많은 윅스 템플릿이 나와요
바로 윅스의 장점이죠.
윅스는 몇백개의 무료 템플릿을 제공하고 무료 동영상, 무료 이미지, 무료 일러스트를 제공합니다
이것을 우리는 이용해서 스스로 그럴듯한 홈페이지를 만들수 있어요
웹디자이너가 없이도 말이죠
여러분은 wix를 자유자재로 다룰수 있게 된다면 연 몇천만원의 스킬을 얻으신겁니다!
자 템플릿을 선택하기 전에 한번 짚고 넘어갈께요
만약 여러분이 쇼핑몰을 제작할꺼라면 이 내용은 여러분이 원하시는 글이 아닙니다
윅스는 한국 PG사 연동이 되지 않아요!
윅스는 개인 / 소규모의 회사의 홈페이지나 이벤트 랜딩페이지로써 괜찮아요
자 그럼 여러분에게 적합한 내용이라면
다음 윅스 홈페이지 템플릿을 선택해 주세요
저는 윅스 홈페이지 템플릿 디자인을 픽업했습니다.

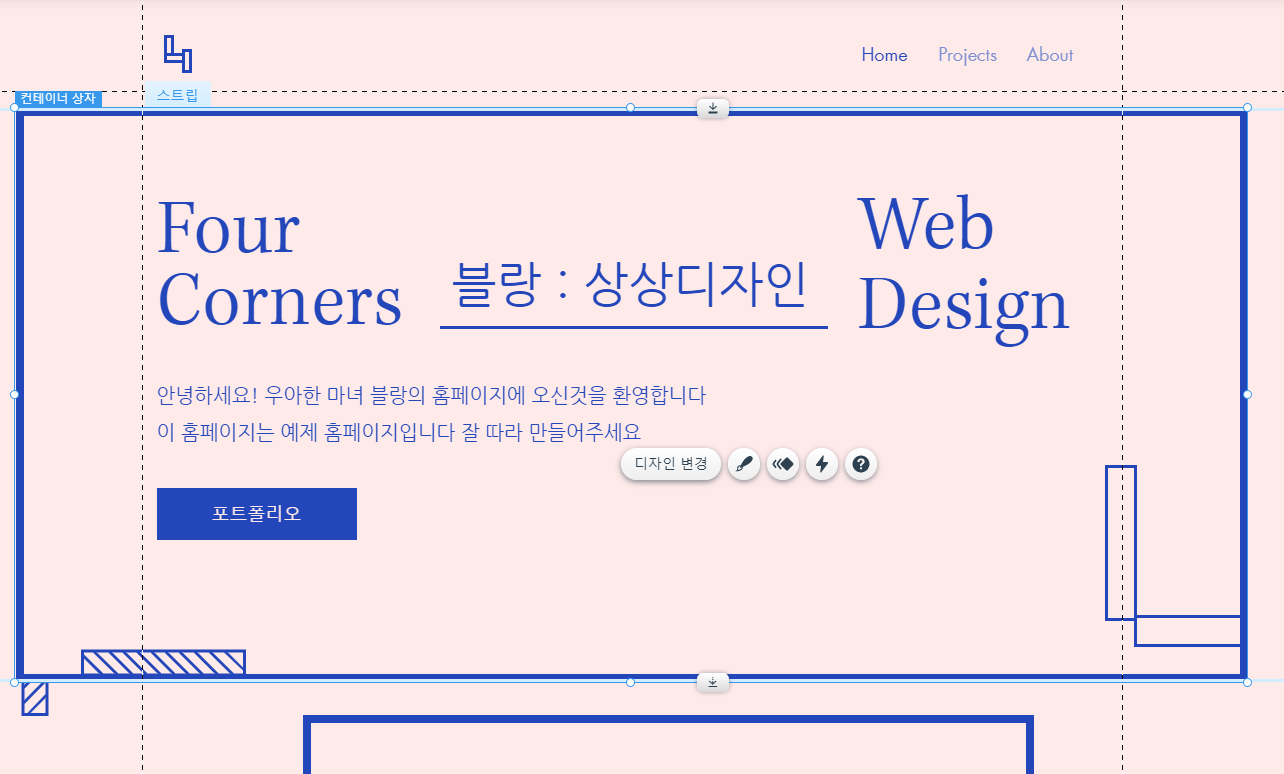
저는 저 핑크색의 독특한 설계도 화면같은 템플릿을 선택했어요

자 시작하기를 눌러서 편집으로 가볼께요~
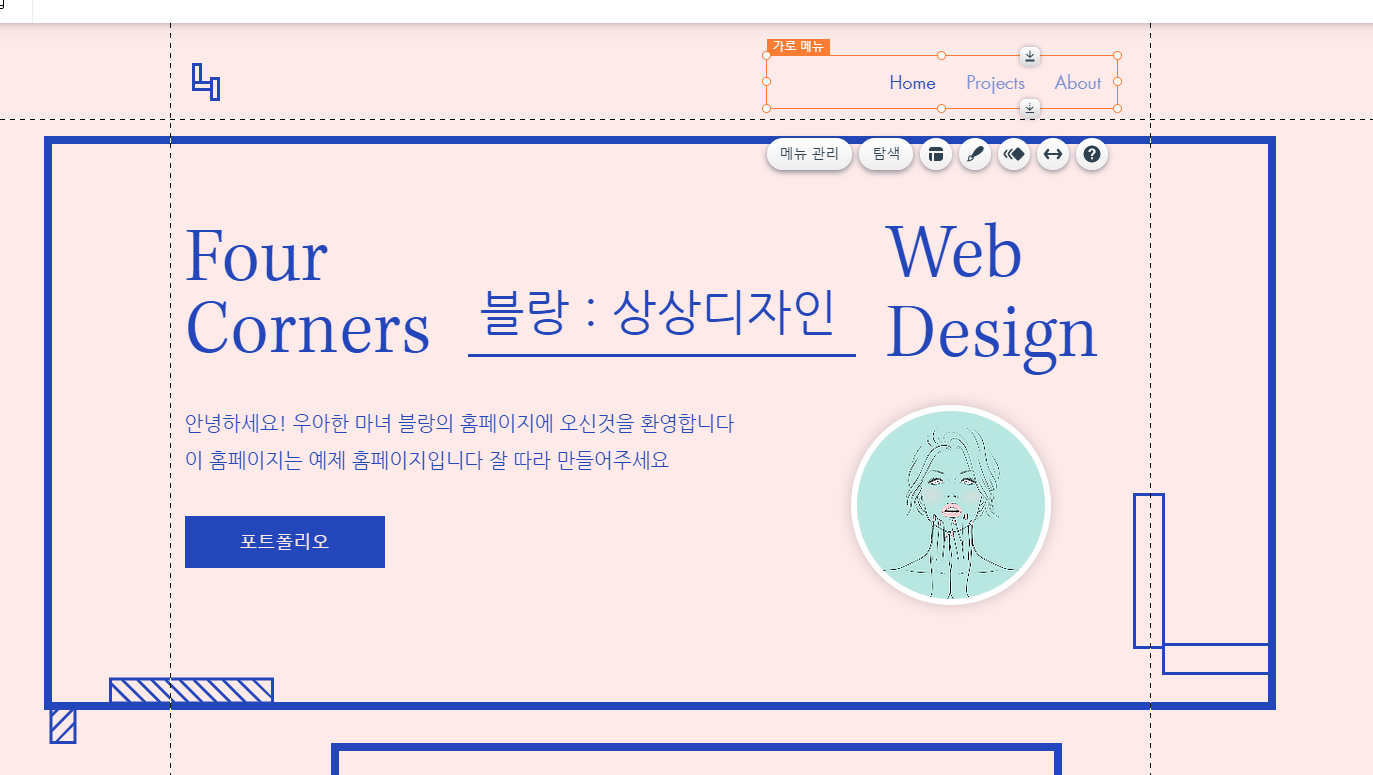
우선 인테리어 디자인이라고 되어 있는 부분을 웹디자인으로 바꿀꺼에요
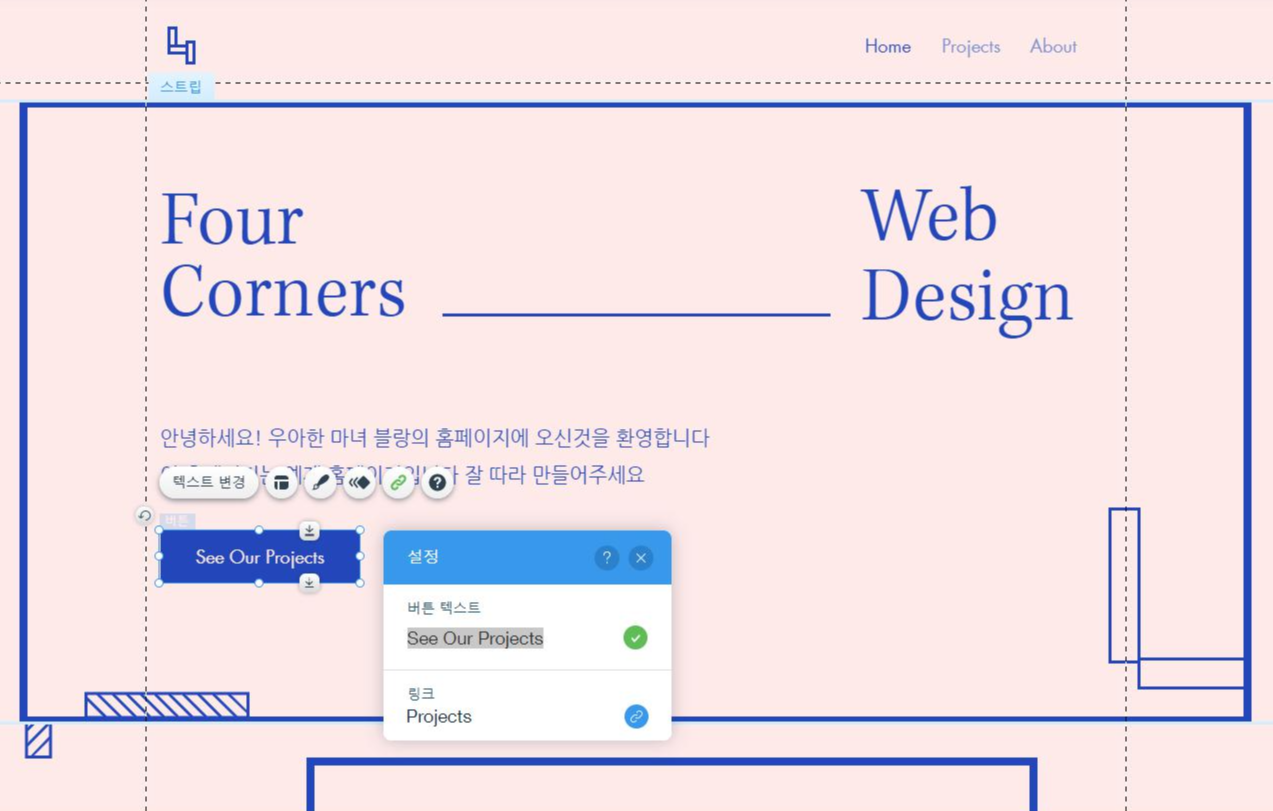
그리고 가운데에는 블랑 : 상상디자인 이라고 넣을껍니다
아래 글들도 한글로 쓰윽 바꿔볼께요
저는 캐릭터도 넣고 싶어요~

글자를 바꾸는 방법은 글자위에 마우스로 클릭을 하면 텍스트 편집이 나와요 그걸로 수정하시면 되요
버튼수정 역시 버튼위에 마우스 클릭을 하면 텍스트 변경이 나옵니다 한글과 내가 원하는 글로 바꿔봐요
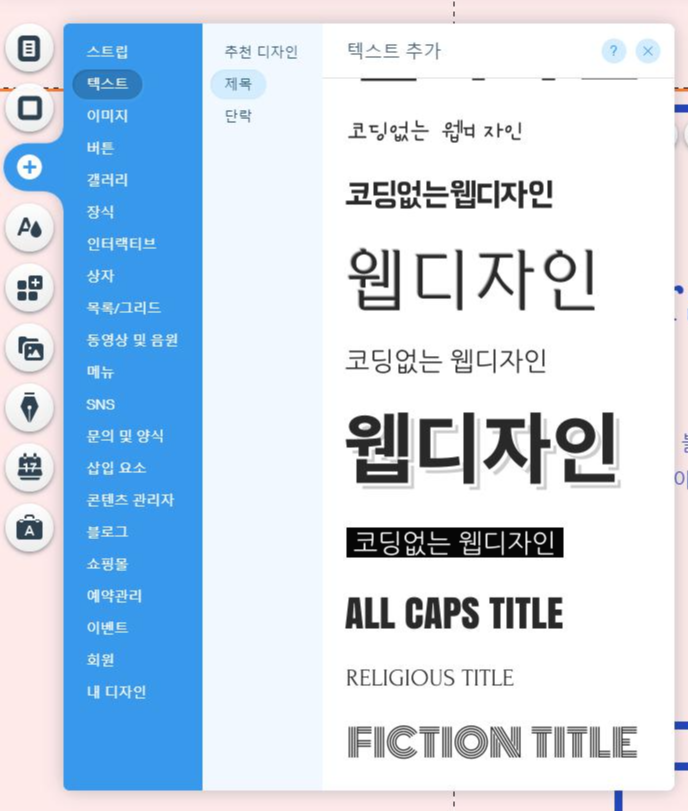
그럼 텍스트 추가는 어떻게 할까요?

왼쪽에 있는 네비게이션 메뉴중 3번째를 클릭하면 디자인을 추가 할수 있는 위젯들이 나옵니다
그중 텍스트를 눌러서 원하는 추가해볼께요

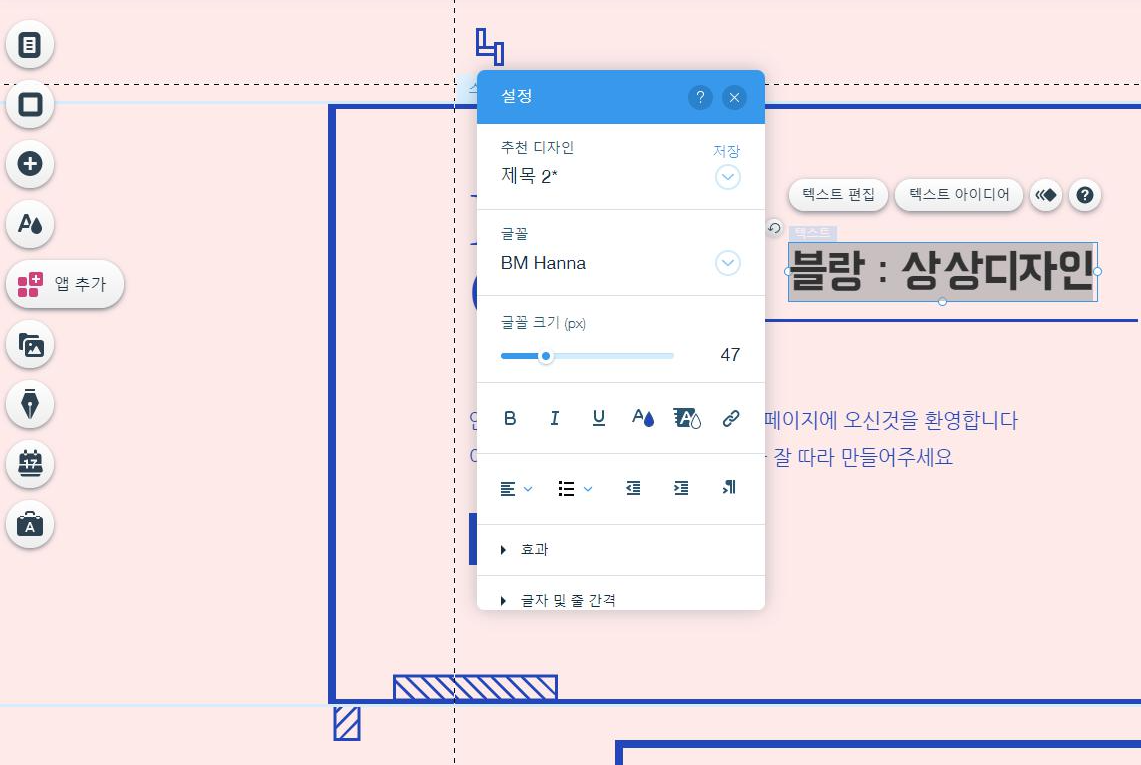
크기 글꼴을 자신이 원하걸로 바꿔보세요
저는 아래와 같이 수정을 했습니다

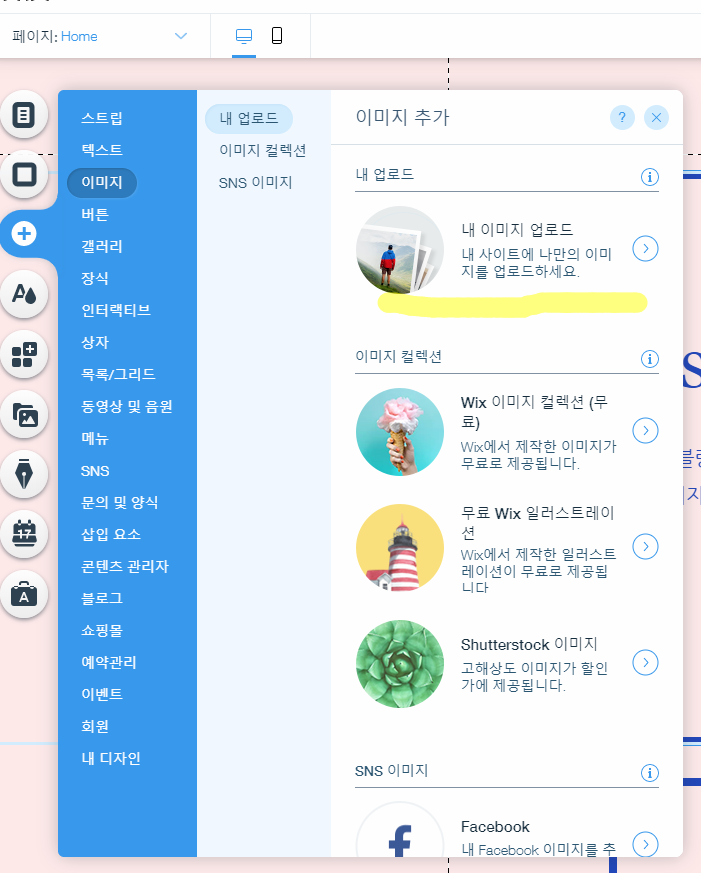
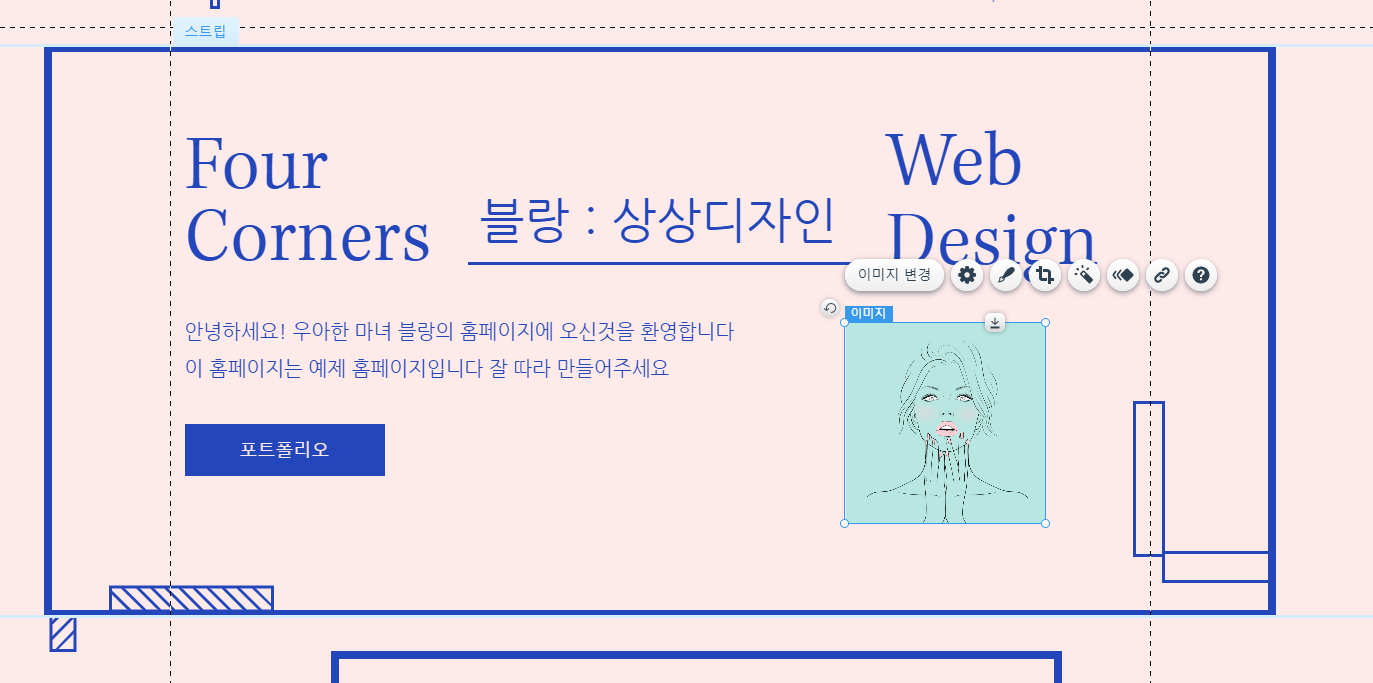
자 저는 여기에 제 이미지를 넣고 싶어요
메인에 본인 얼굴이나 브랜딩캐릭터가 나온다면 좀더 본인을 어필할수 있겠죠?

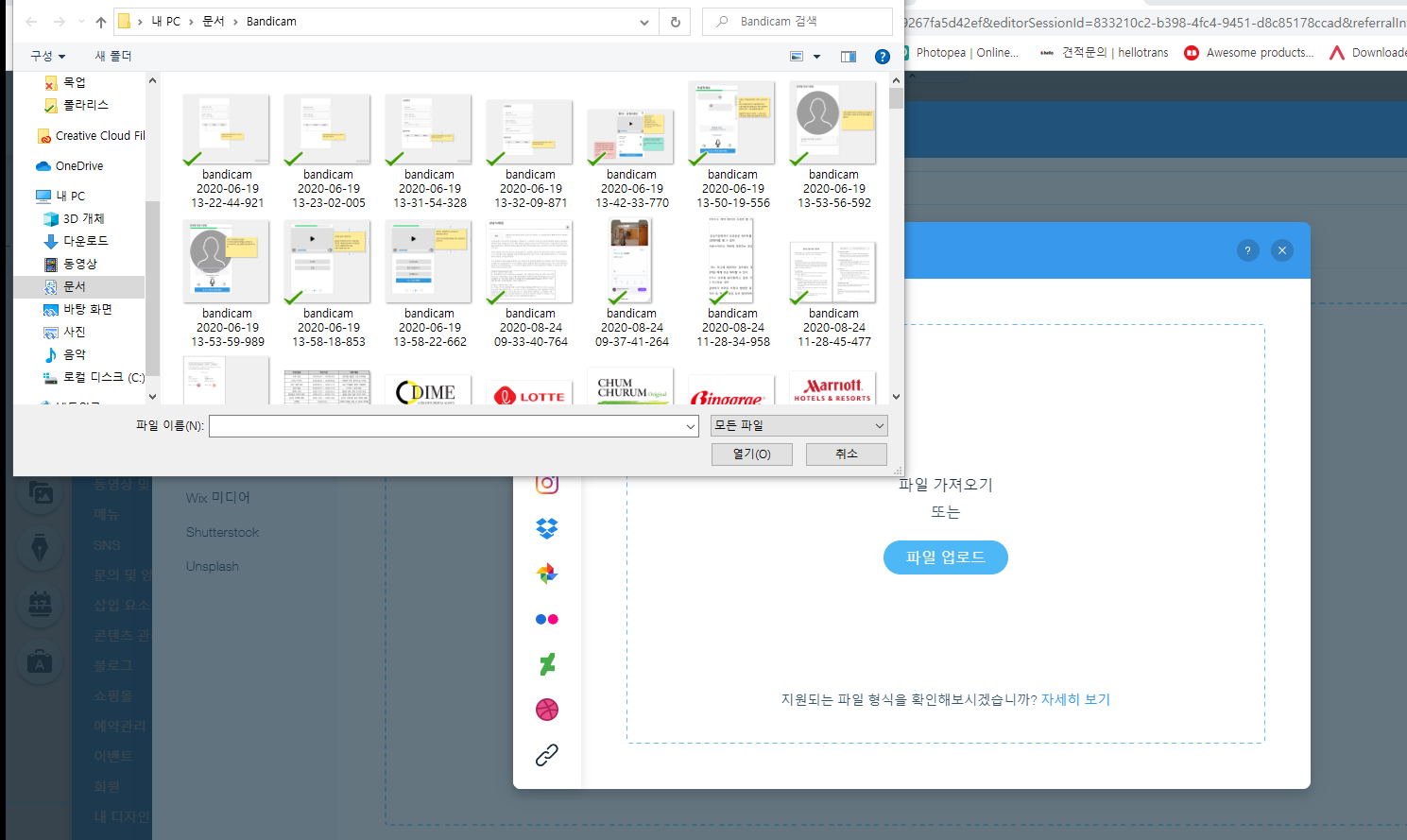
내 이미지 업로드를 눌러서 사진을 업로드 해볼께요

사진을 업로드 하고 조금 시간을 기다려야합니다
사진이 완료되면 사진이 파일함에 추가가 되면 사진을 선택하고 오른쪽 아래에 추가하기 버튼을 눌러줍니다
근데 이쁘지가 않아요 저는 좀 다른 모양으로 바꿀래요

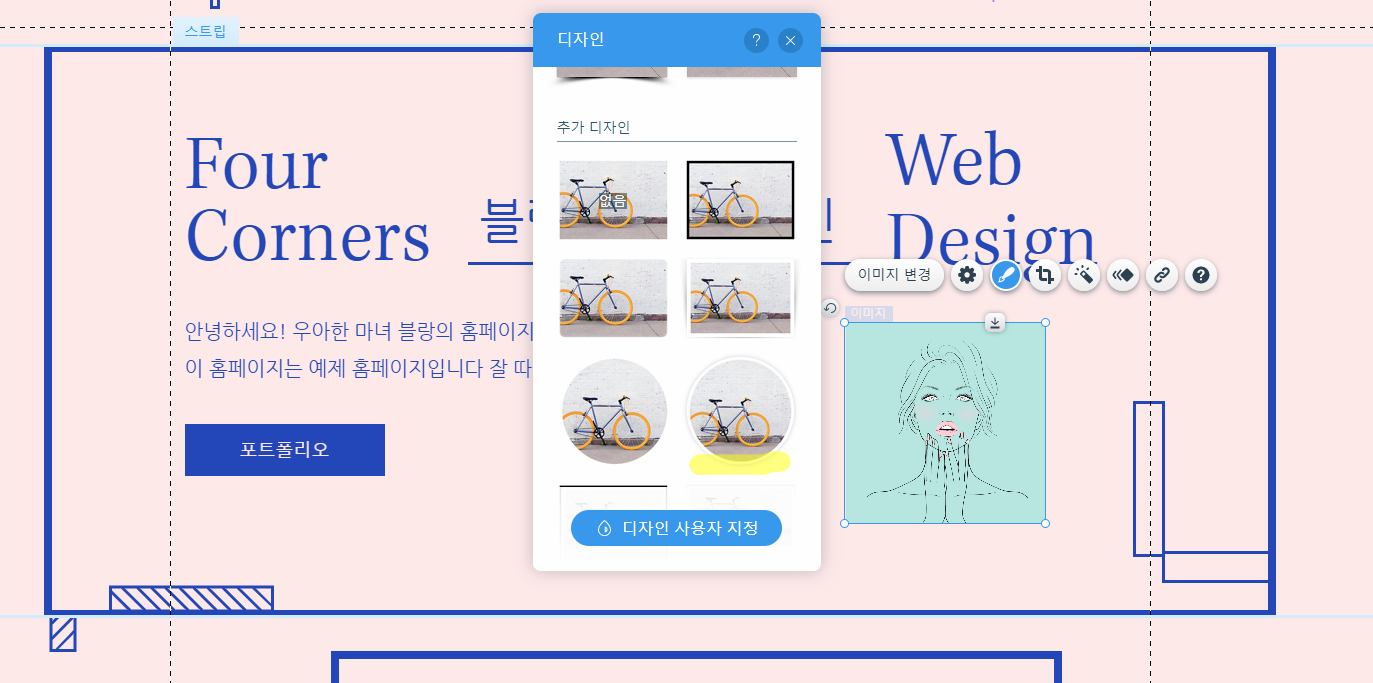
이미지를 마우스로 클릭하면 위에 사진처럼 아이콘들이 나와요 우리는 펜모양의 아이콘을 클릭해볼께요
펜 모양은 디자인을 설정하는 아이콘입니다

저는 동그라미에 하얀테두리가 있는 디자인이 맘에 들어요 그걸로 해볼께요
그리고 X를 눌러줍니다.

짜짠 이렇게 동그랗게 변했어요~
이제 아래부분 이미지를 바꾸는걸 알려드릴께요

글자들도 바꾸고 그에 맞는 사진들을 넣어볼께요
지금은 호텔로 되어있는데 저는 여기에 UX / UI로 넣고 그에 맞는 이미지를 넣을께요

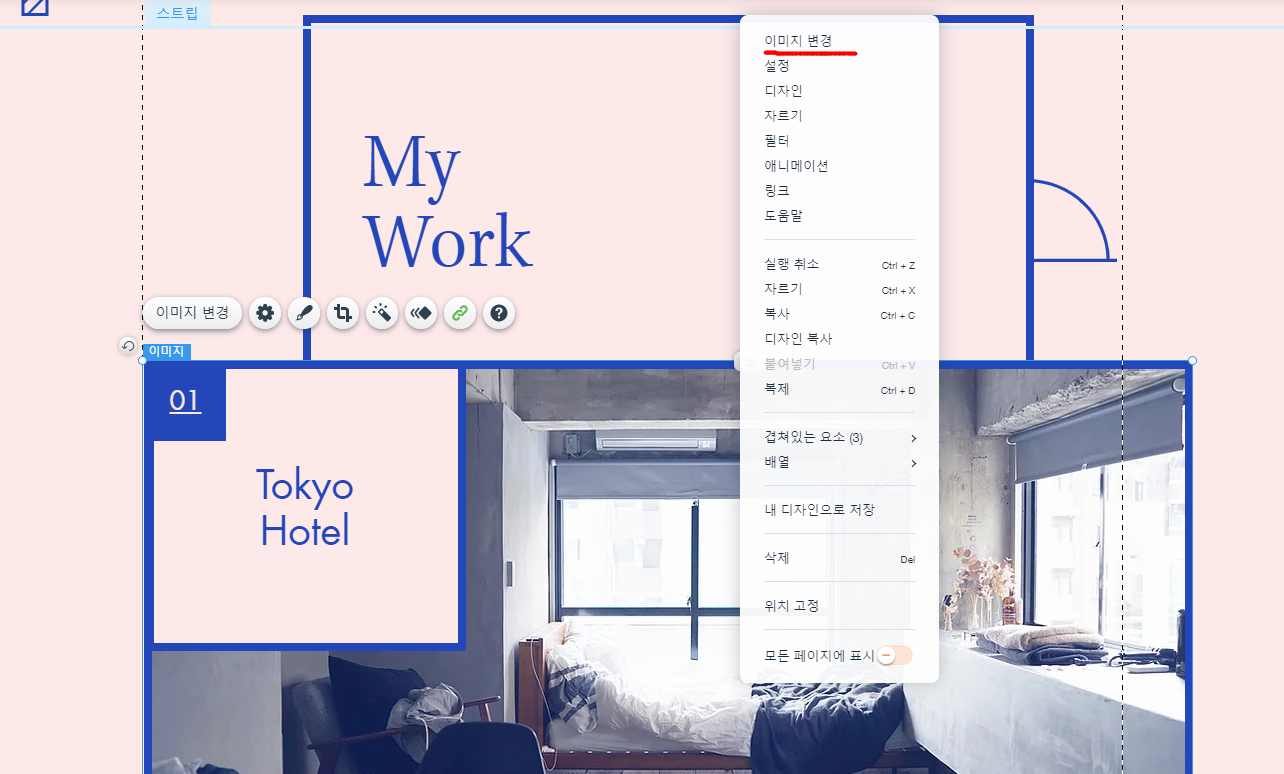
이미지에 마우스를 클릭하면 이미지 변경이 나옵니다. 또 오른쪽 마우스 클릭하면 저렇게 왼쪽에 긴 메뉴창이 나옵니다
이미지 변경을 클릭해서 사진을 바꿔줍시다

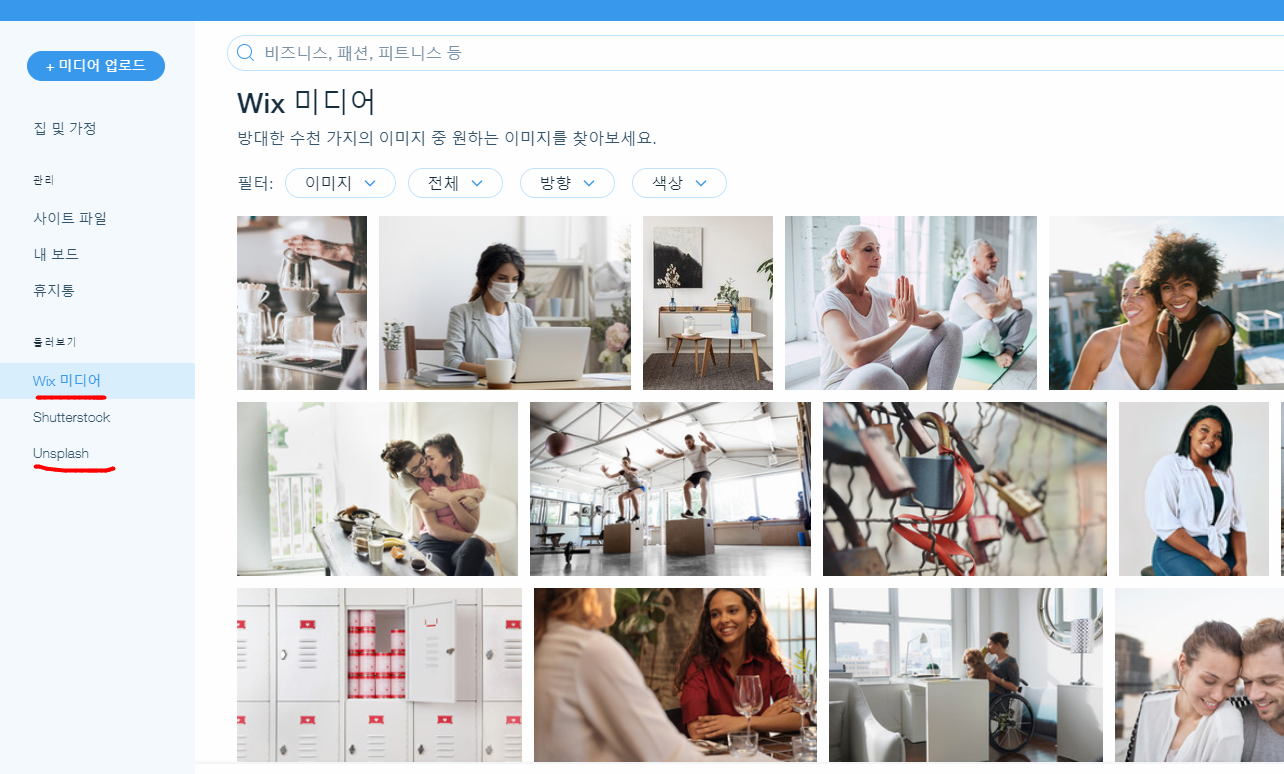
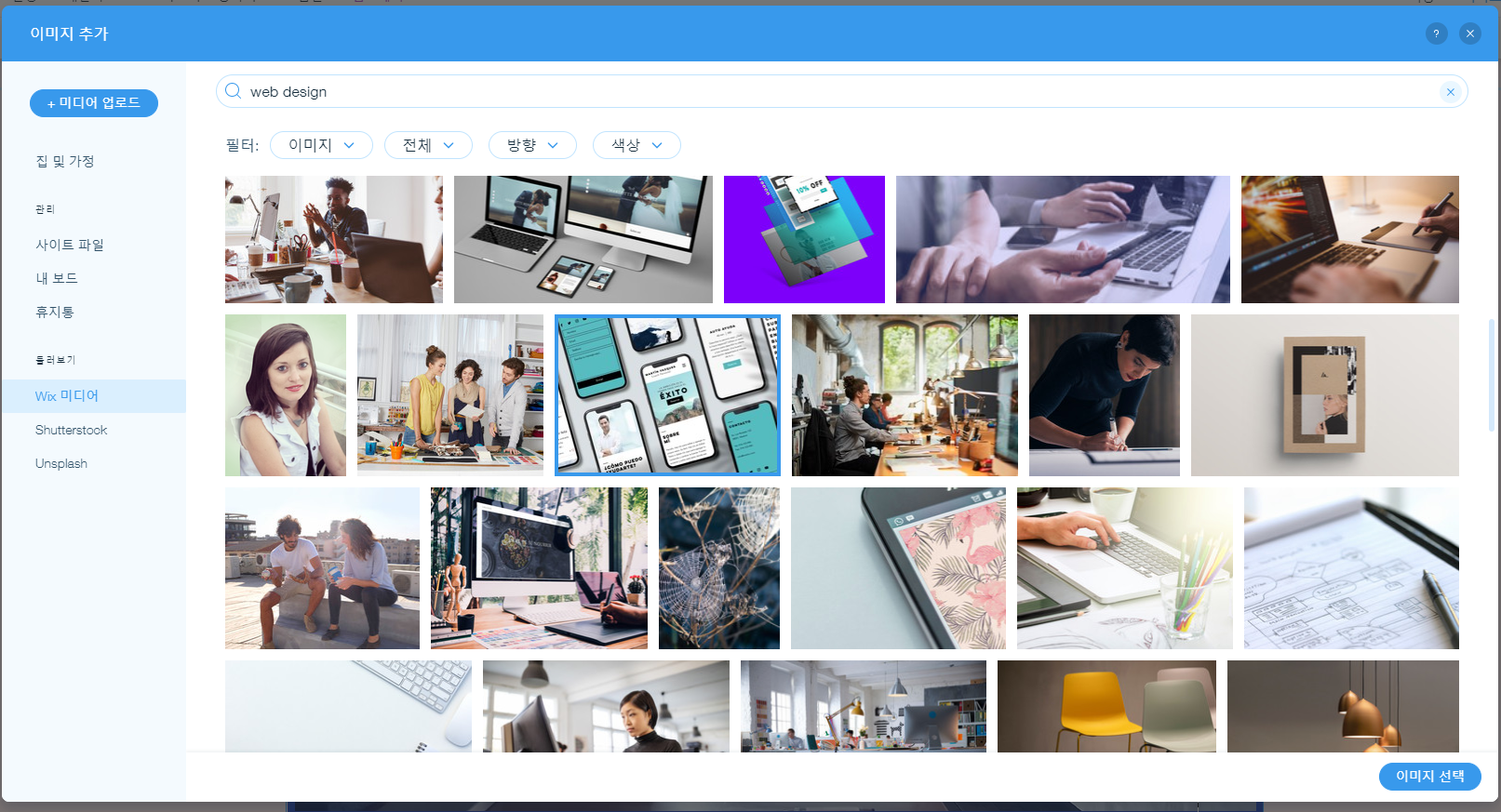
이번에는 이미지 업로드가 아닌 WIX미디어에 있는 이미지를 사용할꺼에요
WIX 미디어나 Unsplash 는 무료 이미지입니다. 한글보단 영어로 검색하시면 이미지가 더 자세히 나와요
검색단어에 영어단어로 검색을 하셔서 원하시는 이미지를 픽업하세요

이미지를 선택하고 오른쪽 맨밑에 이미지선택을 눌러주시면 이미지가 바낍니다
자 이런식으로 글짜와 이미지를 다 바꿀께요
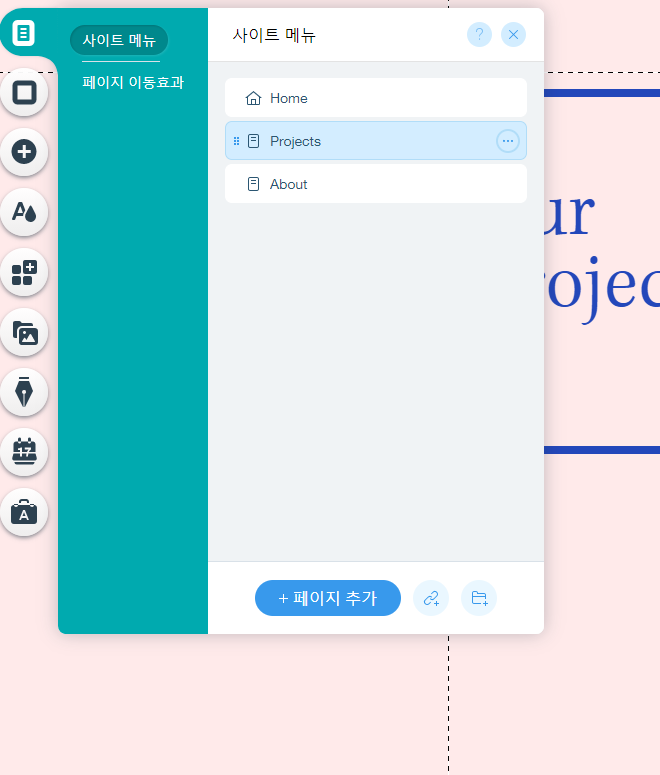
근데 메뉴는 어떻게 바꿀까요?
메뉴 수정도 하고 추가 삭제가 가능합니다

왼쪽 맨위를 누르면 사이트메뉴가 나옵니다
저는 프로젝트를 바꿀꺼에요 프로젝트 옆에 ... 을 누르시면 이름을 수정 할수 있습니다
그리고 아래에 페이지 추가도 가능하며 이곳에서 메뉴 지우기등 다 가능해요
자 이렇게 해서 홈페이지를 다 수정했어요~
한번 가서 보세요 ^^
좀더 여러분이 공부해서 만드시면 됩니다~
수정은 여러분들이 자알 하시길 바래요
'웹빌더 활용백서' 카테고리의 다른 글
| 무료 모바일 청첩장 만들기 1탄 (by 크리에이터링크) (26) | 2021.02.16 |
|---|---|
| 블로그 저품질이 오지 않게 쿠팡 파트너스 하는 방법 (47) | 2021.02.12 |
| 포토샵 없이 썸네일 간편 제작 방법 (29) | 2021.02.09 |
| 1인 창업자라면 꼭 아셔야할 무료 홈페이지 제작 방법 (12) | 2021.02.06 |
| 셀프 무료 홍보 영상 만드는법 (Wix 동영상 메이커) (2) | 2021.02.02 |





댓글